What is WebP? Understanding the Next-Generation Image Format
Table of Contents
WebP is a modern image format making waves in the image optimization game. Thanks to a sophisticated compression algorithm, WebP images are small in size while keeping high image quality.
WebP has been gaining popularity for quite some time, and many applications have already adopted it. That’s why you should definitely get to know this game-changing image format if you want your website to keep up with the trend.
Read this article to learn what WebP is, how it works, and how to implement it on your website.
Image optimization has always been a crucial part of the overall website’s search engine optimization (SEO). Still, ever since Google introduced Core Web Vitals, it has become even more critical for websites’ SEO ranking.
According to Semrush, image searches constitute 22.6% of all online searches. Thus, visually-rich websites attract more traffic. On the other hand, images are some of the largest assets that can slow down a website.
Keeping a fine balance between having quality images and good optimization is a challenge most websites face. The most popular image formats, JPEG and PNG, have pros and cons, but in general, you must sacrifice quality for size or vice versa.
Google introduced an answer to the challenge of image optimization in 2010. They presented their own new format called WebP in 2010. It is a derivative of the VP8 video format and utilizes its compression algorithm to create relatively small images while preserving quality.
How Does WebP Work
The technology powering WebP images is based on the compression algorithm of the video format VP8. Using advanced prediction models, WebP compression processes only the significant parts of an image and disregards the less essential ones.
Thanks to it, the WebP files are considerably smaller than JPEG and PNG files at the same SSIM (Structural Similarity Index Measure).
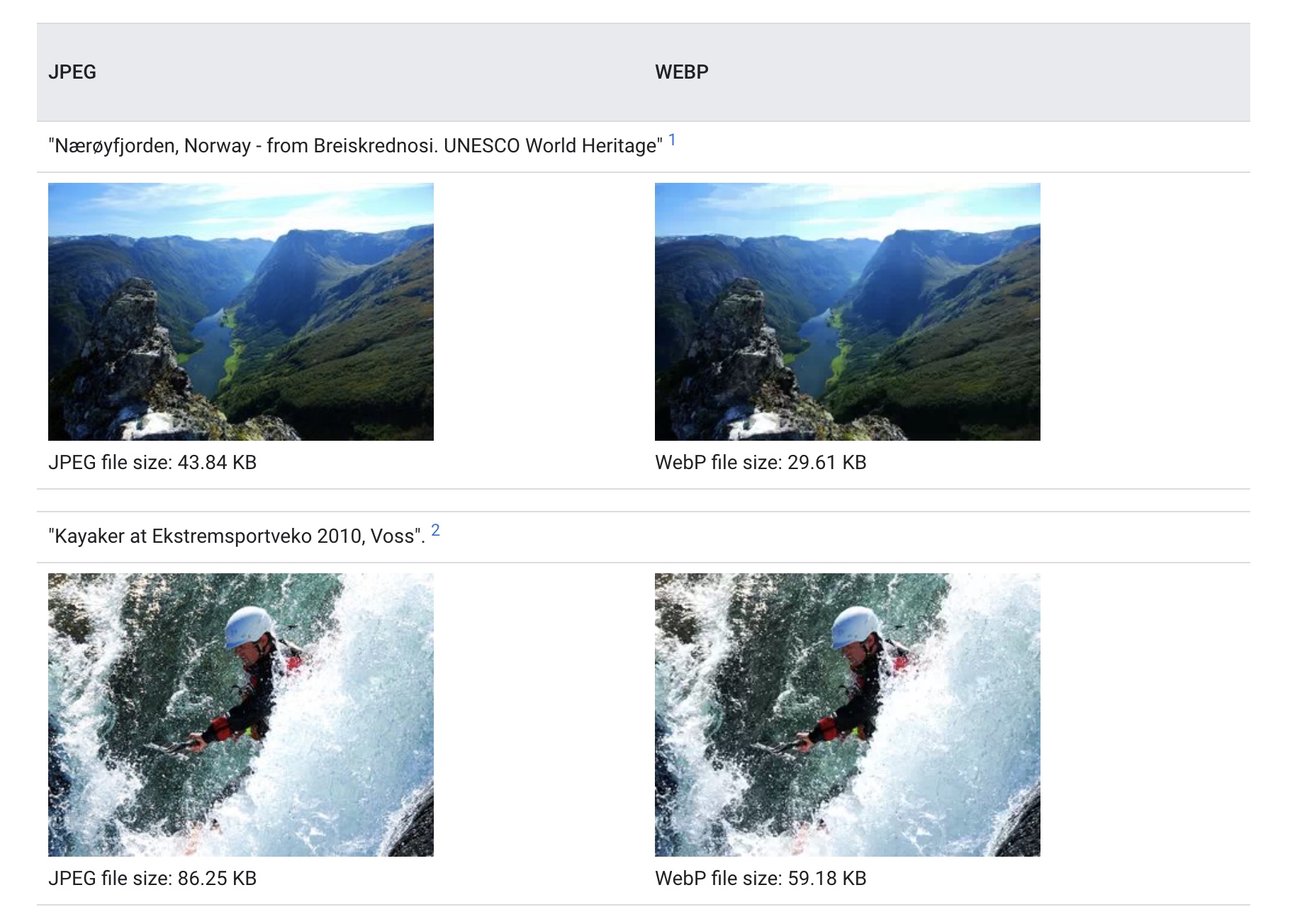
Here, you can see a WebP gallery provided by Google, comparing the quality and size of the same sample images in JPEG and WebP format.

PNG images only support lossless compression, while JPEG images only have lossy compression. Using the WebP format, you can choose which of the two compressions to apply.
Lossy Compression
Lossy compression in WebP images utilizes a predictive coding method. The compression algorithm breaks down the entire image into neighboring blocks of pixels. Then, based on the already processed data, it predicts the value of the adjacent blocks and encodes only the difference.
As a result, a WebP file is significantly smaller after the compression is applied. The quality is partially degraded depending on the compression level. Lossy compression is also used in JPEG files. However, WebP files are 25-34% smaller than JPEG based on the same SSIM index.
Lossless Compression
With lossless compression, there is no visible loss of quality even after the data is compressed. This type of compression creates larger image files, though. PNG is one of the most common formats employing it.
Lossless WebP compression uses data from already processed portions of an image to reconstruct new pixels. This method generates smaller files compared to PNG files with the same quality. On average, WebP files with lossless compression are 26% smaller than PNG files.
Benefits of WebP
There is a reason why more and more websites adopt the WebP format. It overcomes many shortcomings of the JPEG and PNG formats while bringing new features. Below we’ll examine the most notable benefits of using WebP.
Superior Compression for Smaller File Sizes
One of the most prominent benefits of using WebP images is the superior compression that maintains excellent image quality while significantly reducing file sizes. As a result, your web storage space stays in check, allowing you to use the extra space for other website features.
This is especially important for large e-commerce websites with a high number of images. Reducing their file size will free up a lot of web server space.
Reduced Bandwidth Usage
Many hosting providers impose monthly bandwidth limits for the website. It is the amount of data that you can transfer to visitors. Using WebP, your website can generate more traffic as it will serve the content consuming less bandwidth quota.
Improved Website Speed
The smaller the files, the quicker your website loads the pages to visitors. Since WebP greatly reduces the images’ file size, it will dramatically improve your website performance.
Improved Search Engine Optimization (SEO)
Image optimization is an integral part of the overall website’s search engine optimization (SEO). A website with rich visual content that loads quickly is bound to go higher in the SEO rankings. Having small but high-quality images boosts your website’s SEO.
Lossy and Lossless Compression Options
PNG files only support lossless image compression, while JPEG files use lossy compression. WebP image files combine both options – you can choose the compression type to suit the purpose of the image.
For example, you can apply lossless compression to logo images to preserve their quality as much as possible. And you can use lossy compression on larger and rich images where the loss of quality is unnoticeable.
Alpha Transparency
Alpha transparency blends an image with its background to create the effect of transparent images. The alpha channel represents the image’s degree of transparency.
The PNG format supports transparency, while JPEG does not present this feature. The WebP format supports transparency regardless if lossy or lossless compression is applied.
Animation support
Only several image formats support animation. The most popular ones are PNG and GIF, but animated images in these formats can be pretty large in size. On the other hand, animated WebP images are small due to the superior compression.
Drawbacks and Limitations of WebP
The WebP image format overcomes many limitations of the older alternative image formats, yet you must consider a few shortcomings.
Browser Compatibility and Adoption in Other Applications
Being a relatively new image format, WebP is not supported in all browsers and applications. Although it’s come a long way, and most web browsers, like Google Chrome and Microsoft Edge, have already adopted it, some can’t serve WebP images.
Therefore, you should consider the fact that older browsers won’t visualize WebP images on your website. In such a case, you must employ a fallback mechanism to serve PNG or JPEG versions of images when WebP is unavailable.
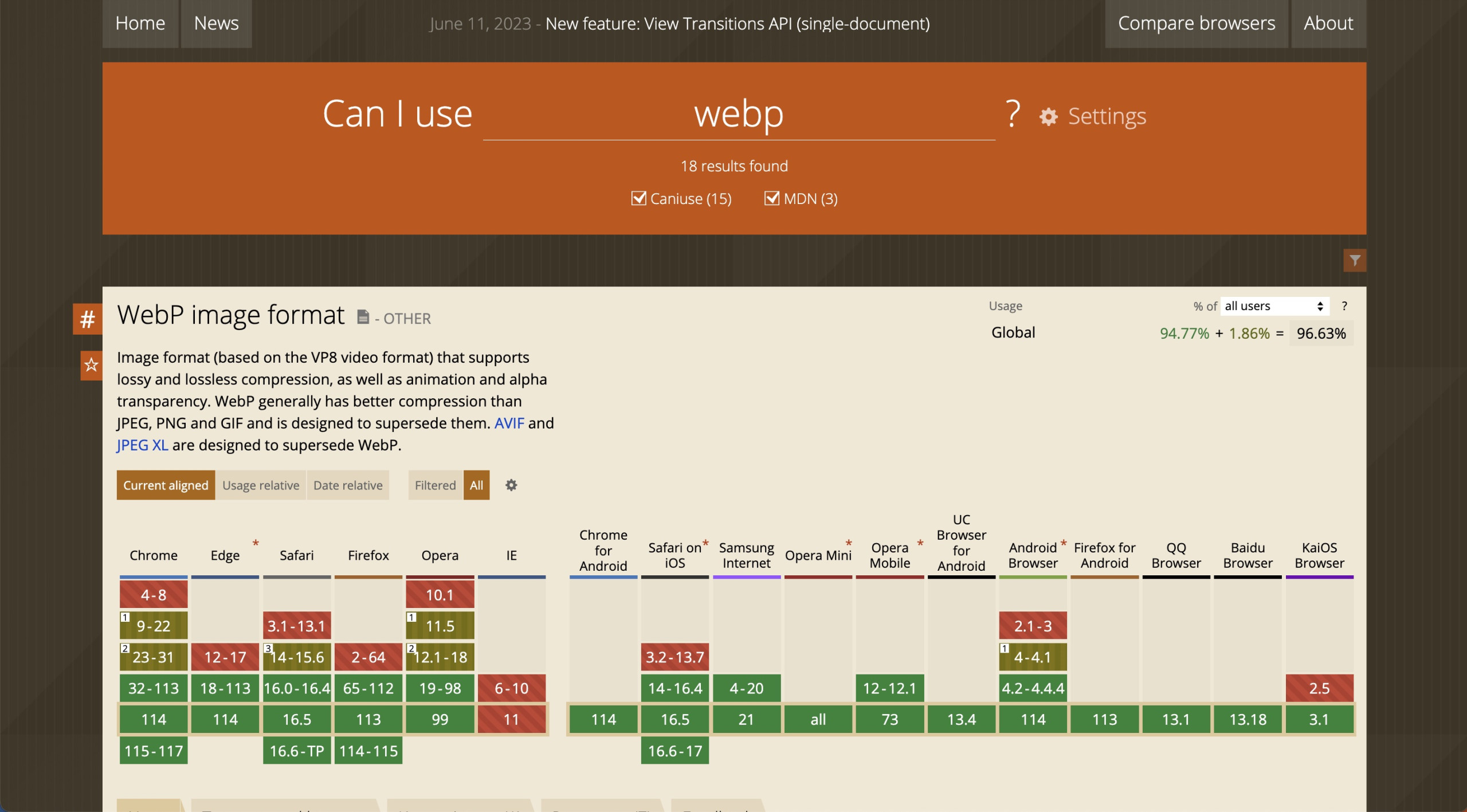
You can keep track of the WebP integration in this online compatibility checker. It shows which web browsers, applications, and operating systems support WebP.

Apart from browsers, some image viewers and other graphics software don’t support WebP images as of yet. For example, Adobe Photoshop started supporting the WebP format just recently. Previously, you had to install the WebShop plugin to edit WebP files. However, since version 23.2, Photoshop has introduced native WebP support, and no add-ons or plugins are required.
WebP Conversion of Existing Images
Another complication you may face is if you decide to convert all existing images on your website to WebP files. You must find suitable software to convert images to WebP files and replace the older images with the newly created WebP versions. Even if your website application has built-in functionality to replace or convert images to WebP, it could take a lot of time and consume lots of server resources.
Practical Applications of WebP
The WebP file format has many practical applications in optimizing website performance. By converting images to it, web developers can significantly reduce file sizes and enhance page load times. This positively impacts user experience and improves search engine rankings.
Content management systems like WordPress also accommodate tools for easier WebP integration. There are now many plugins for automatic image conversion to WebP, making implementation easier for website owners.
How to use WebP on a WordPress Website
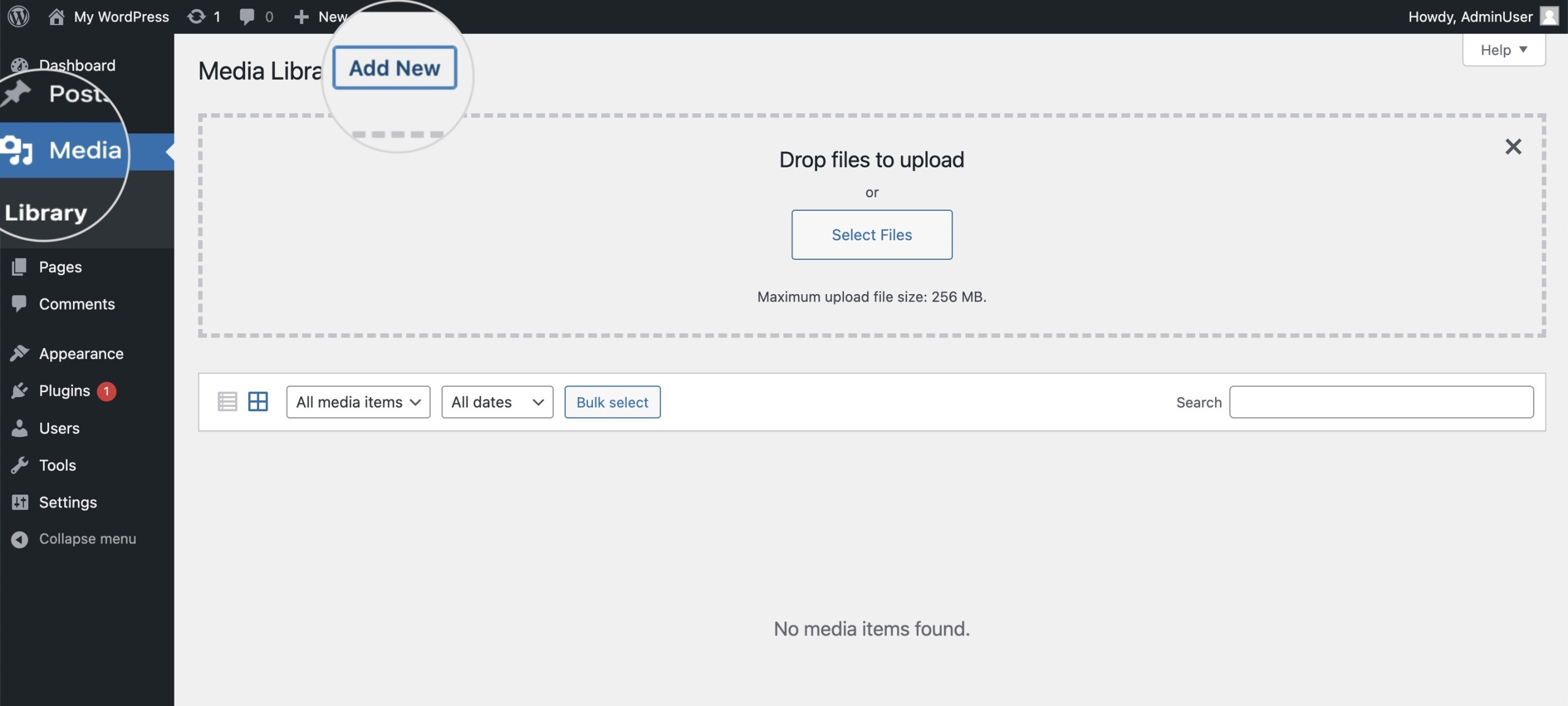
WordPress has native support of WebP images since version 5.8. You can upload a WebP file in your Media Library just like any other image format. To upload a WebP file, log into your dashboard and go to Media > Library > Add New.

As long as the hosting server supports WebP, your WordPress website should display the image in all browsers compatible with the image format.
SiteGround users don’t have to do anything special to make their websites visualize WebP images. All SiteGround servers are configured to support WebP.
How to Convert Existing Images on a WordPress Website
Although WordPress supports WebP, it doesn’t have built-in functionality to convert existing images from other formats to WebP. However, an image optimization plugin can do this automatically.
We recommend the Speed Optimizer, which is free and available to all WordPress users. Using it, you can convert your existing images to WebP with a few clicks. On top of that, it provides a fallback mechanism to display the original images in JPEG or PNG format in case your visitors’ browsers are incompatible with WebP.
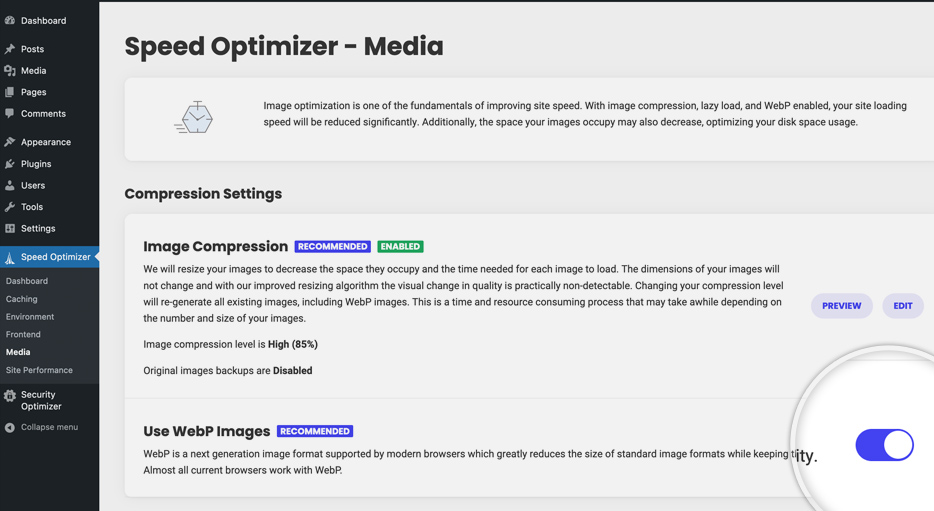
To convert the images, open your WordPress dashboard, go to Speed Optimizer > Media, and turn on the switch for Use WebP Images. In the following pop-up windows, press Confirm.

For more information about the plugin’s functionality, read this Speed Optimizer Plugin Tutorial.
How to Convert a WebP File to a JPEG or PNG File
WebP is superior to JPEG and PNG in many facets but has yet to be universally supported by all applications. Thus, you may find it difficult to edit an image saved as WebP if you don’t have the right software.
However, you can easily convert WebP files to JPEG or PNG in numerous ways. This will allow you to edit the image in your preferred graphics software until it starts to support WebP.
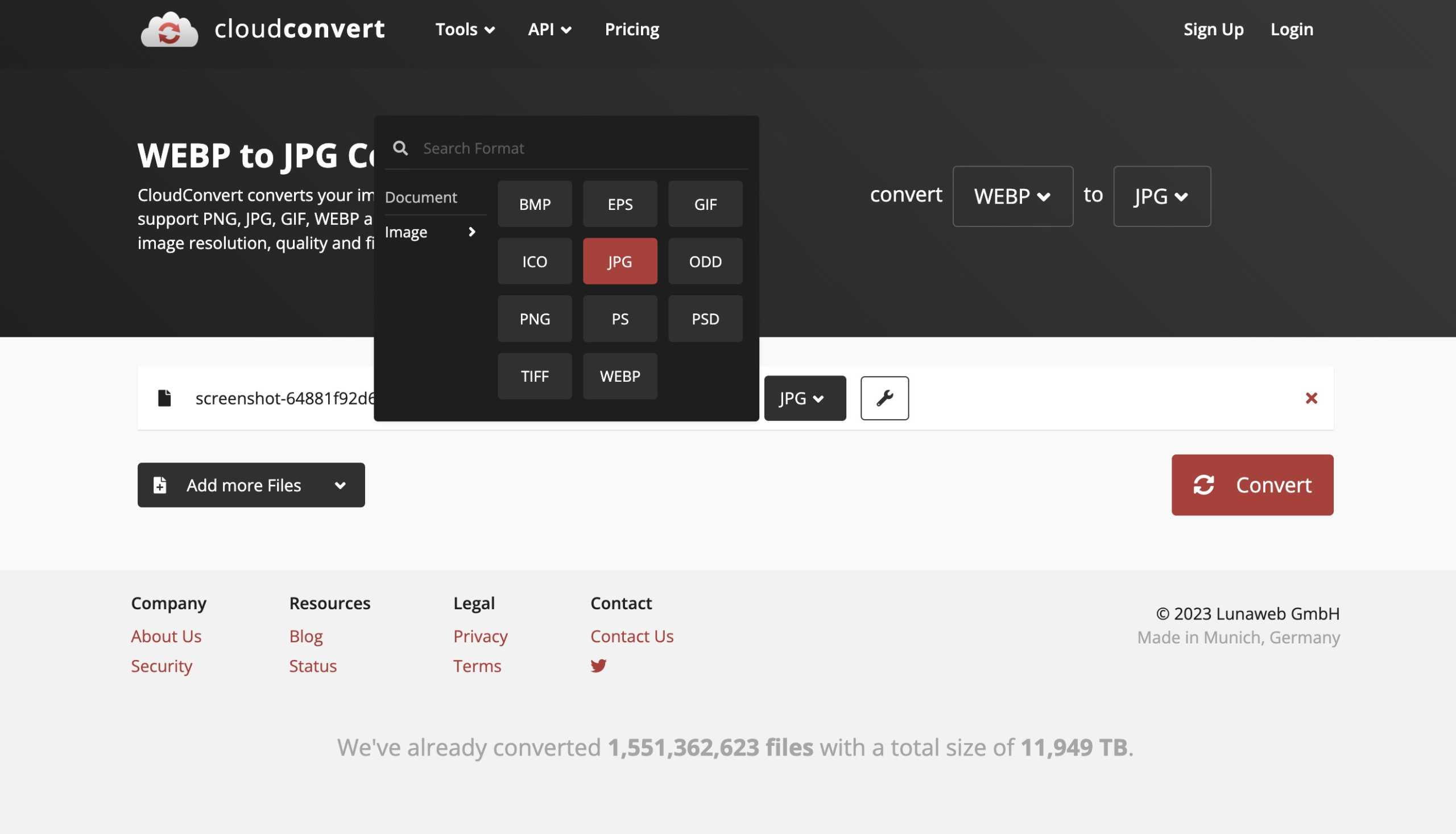
Convert a WebP Image with an Online Image Converter
One way is to use an online image converter like CloudConvert. Once you are on their page, click on the Select File button and choose the WebP file from your computer.

After the image is uploaded, select the desired format from the menu Convert to, and confirm with the button Convert.
The tool will soon generate the converted file, which you can download on your local device.
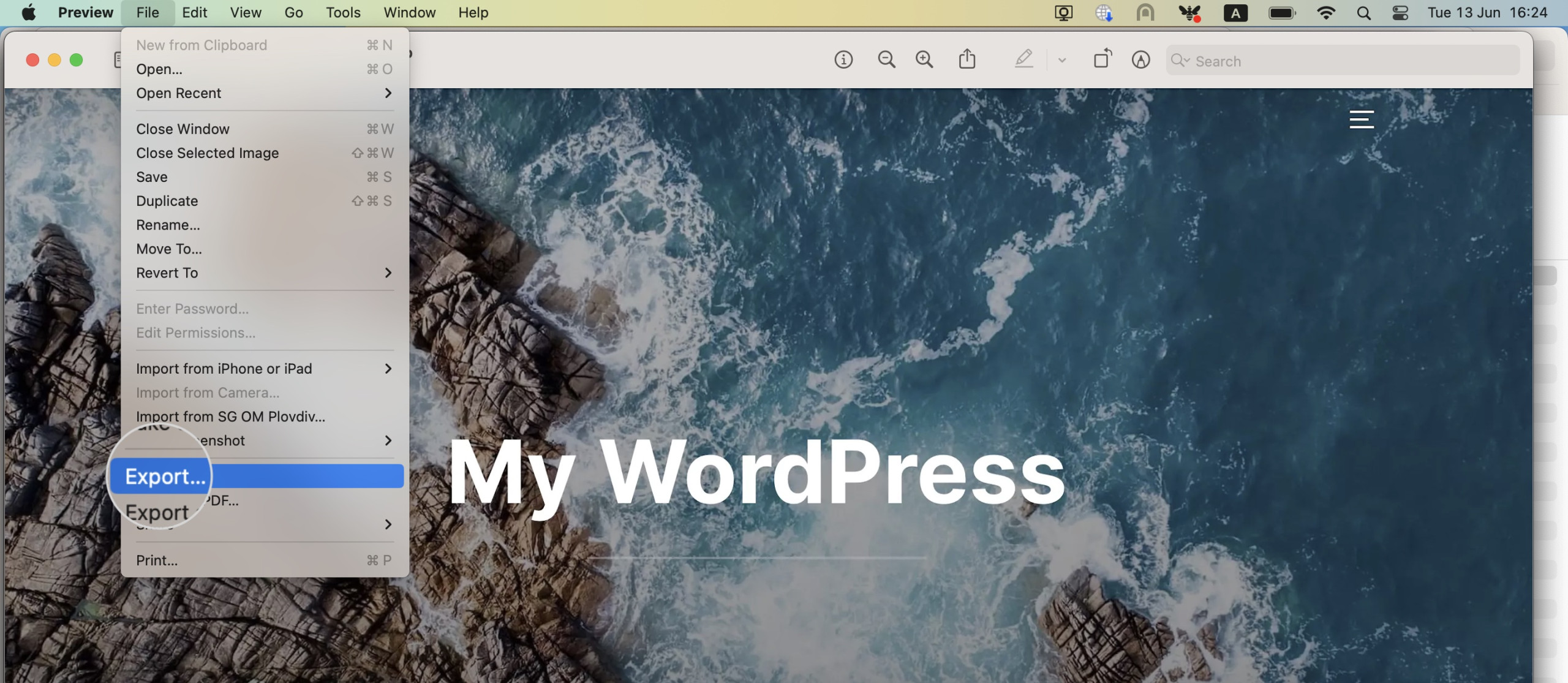
Convert a WebP image with Image Viewer Software
Another way to convert WebP images to PNG or JPEG files is by using an image viewer app on your local computer. For example, you can use Preview on Mac. You can’t edit WebP files with it, but you can open and export them to PNG or JPEG.
To do that, open the WebP file and select Export from the File menu.

Choose the format you wish to export the image to and confirm with Save.
Conclusion
WebP is a relatively new image format and has yet to be universally supported in all browsers and applications. However, an increasing number of web developers are starting to see its numerous advantages in the last few years. Many browsers and applications have already adopted it, and the format is projected to become an industry standard soon.
That’s why you should take advantage of WebP and its many features to enhance your website. The purpose of this guide was to outline the key benefits of this great new image format and how to implement it in your website. After reading it, we hope you understand WebP better and that you’ll utilize it in the best way!