HTTP Status Codes Explained
Table of Contents
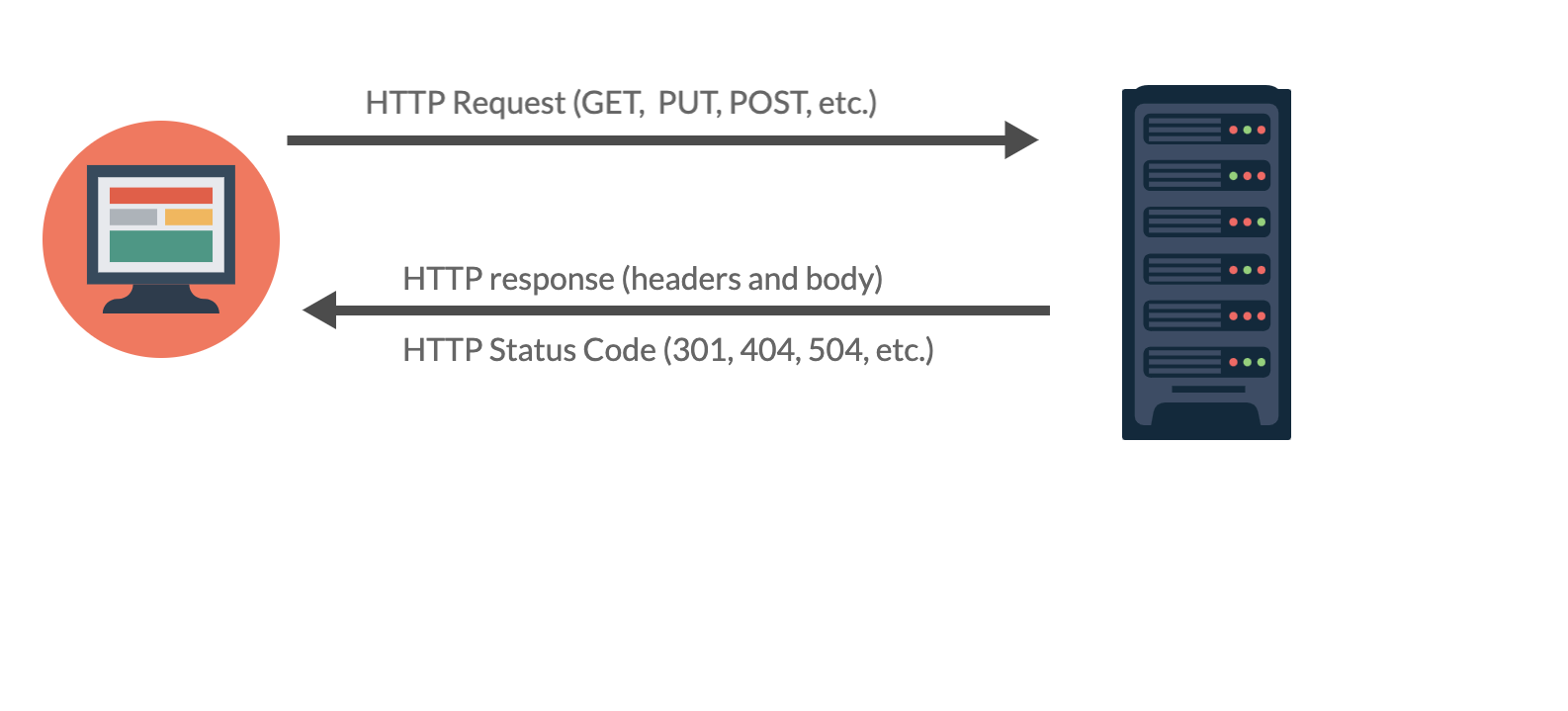
Every Internet user has seen the “Not found” page with the three-digit “404” code at some point. This is an HTTP response from the server of the website you are visiting, telling you that the requested URL is non-existent. The “404 Not Found” code is one of many HTTP response status codes, and each has a different meaning. The common trait they all share is that they are server responses to your requests.
Read further to find out more about what are HTTP status codes and what each code means.

The response contains two parts – body and headers. The body usually consists of contents that your browser visualizes – text, images, video, etc. Some responses do not generate content, so the body might be empty.
The headers contain metadata about the responses – the HTTP status code, the type of server, and other important information.
The HTTP status codes consist of 3 digits. The first digit represents the category of the response, while the last two digits define the specific response.
Understanding the Categories of HTTP Status Codes
Before we dive into the nitty-gritty details of each status code, it’s essential to understand how they are categorized. HTTP status codes are divided into five distinct classes, each with its own purpose:
- 1XX – Informational codes that the server returns to tell the client that the request is in progress.
- 2XX – Successful codes indicating that the request is recognized and is being handled.
- 3XX – Codes specifying that there will be a redirection.
- 4XX – These are error codes signaling a problem with the request sent from the client (browser).
- 5XX – Errors originating from the website’s server that prevent it from sending a valid response.
Complete List of HTTP Status Codes with Explanations
There are over 50 official HTTP status codes recognized by the Internet Assigned Numbers Authority (IANA) which is responsible for maintaining and governing Internet standards, including the HTTP codes’ registry.
We will go through all official codes and also look into some of the most popular unofficial codes used in specific platforms and services.
1XX Status Codes – Informational
1XX codes are informational responses from the website’s server. They do not generate content and only update clients on the progress of their requests. This information is sent in the headers of the HTTP response.
- 100 “Continue” – The server has received the headers of the request. It now tells your browser to proceed with sending the body of the request.
- 101 “Switching Protocols” – The requesting client (browser) asked the server to change the protocols, and the server fulfilled the request.
- 102 “Processing” – This is a response mainly associated with WebDAV requests which may take a longer time to be completed. It indicates that the server has received the request and is currently processing it.
- 103 “Early Hints” – The server returns some response headers before the final HTTP response is sent.
2XX Status Codes – Success
The 2XX codes are the best responses you can receive. They indicate that the request was recognized by the server, was accepted, and is being processed.
- 200 “OK” – The response for a successful HTTP request. The result will depend on the type of request.
- 201 “Created” – The request was fulfilled, and the server created a new resource.
- 202 “Accepted” – The server accepted the request but has not yet finished processing it. The request might be fulfilled or rejected, but the outcome is still undetermined.
- 203 “Non-Authoritative Information” – A code that usually appears when a proxy service is used. The proxy server received a 200 “OK” status code from the origin server and returns a modified version of the origin’s response.
- 204 “No Content” – The server fulfilled the request but won’t return any content.
- 205 “Reset Content” – The server fulfilled the request, and it won’t return any content but asks the client (browser) to reset the document view.
- 206 “Partial Content” – The server returns only a portion of the requested resources because your browser uses “range headers”. These headers allow browsers to resume downloads or split downloads into multiple simultaneous streams.
- 207 “Multi-Status” – A code associated with WebDav when a compound request is made. The server returns a message containing an array of response codes for all sub-requests.
- 208 “Already Reported” (WebDav) – This code indicates that the internal members of a DAV binding were already enumerated in a previous part of the response and will not be enumerated again.
- 226 “IM Used” – The server fulfilled the request, and the response is a representation of the result of one or more instance manipulations applied to the current instance.
3XX Status Codes – Redirection
3XX codes specify that there will be a redirection. Redirects are commonly used when a resource is moved to a new address. The different 3XX codes instruct browsers on how the redirect must be performed.
- 300 “Multiple Choices” – The server presents the client with a choice of multiple resources to choose from. The status code is applied when you use your browser to download files and you are given a choice of file extension, or when you are presented with options for word-sense disambiguation.
- 301 “Moved Permanently” – This is the code for a permanent redirect. It means that the URL of the requested resource is permanently replaced with a new address, and search engines should update the URL in their databases.
You learn more about it from our article on 301 redirects. - 302 “Found” – Previously, this code was known as “Moved temporarily”. It instructs browsers that the requested resource is moved temporarily to a new URL, but the new address may be changed again in the future. Thus, the original URL should still be used by the client. The code is used for temporary redirects.
- 303 “See Other” – The server instructs the client that it found the resource, but it has to be retrieved on another URL with a GET request.
- 304 “Not Modified” – The server informs your browser that the resource hasn’t been altered since the last time you requested it. Your browser can keep using the cached version it already stores locally. Clearing the browser cache usually solves this error.
- 305 “Use Proxy” – The requested resource is available only through a proxy. This code is now deprecated and browsers disregard it.
- 306 “Switch Proxy” – This code is no longer in use. It means that the following requests should use the specified proxy.
- 307 “Temporary redirect” – This is the new code for temporary redirects that replaced the HTTP 302 code. It specifies that the requested resource has moved to another URL. Unlike the HTTP 302 code, the HTTP 307 code doesn’t allow the HTTP method to be changed. For example, if the first request was GET, the second request should be GET as well.
- 308 “Permanent Redirect” – The requested resource is permanently moved to another URL and all future requests must be redirected to the new address. The code is similar to the HTTP 302 code, the only difference being that it doesn’t allow browsers to change the type of HTTP request.
4XX Status Codes – Client Errors
The 4XX codes are HTTP error status codes. They define errors as invalid requests from your browser that the website’s server can’t process. The problem may be a syntax error in the request, a non-existent URL, wrong credentials, etc. Your browser will usually produce a page with a particular error code.

- 400 “Bad Request” – The server can’t return a valid response due to an error from the client’s side. Common causes are URLs with invalid syntax, deceptive request routing, large file size, etc.
For more information, check out this tutorial on what an HTTP “400 Bad Request” Error is and how to fix it.
- 401 “Unauthorized” – This error appears when the client failed to provide valid credentials and the response from the server includes a WWW-Authenticate header. You are likely to see this error when you try to access password-protected URLs and you don’t have the correct login information.
If you experience this problem, check this guide for troubleshooting the HTTP 401 error.
- 402 “Payment Required” – This is not a standard code however it is reserved to be used in the future by payment systems. The purpose of the code is to indicate that the content is not available due to a failed payment.
- 403 “Forbidden” – The error indicates that the server denies access to the user agent that doesn’t have permission to access the resources. This error is similar to HTTP code 401, but the difference is that in this case, the identity of the user agent is known.
Typical causes of this error are restrictive rules from the website’s server, insufficient permissions of the website’s files and folders, etc.
For more information, read this article about the HTTP 403 error and how to fix it.
- 404 “Not found” – This is the most frequent error users see online. It means that the server can’t find the requested resource. Usually, the cause is that the URL you’re trying to access doesn’t exist.
The error could also be caused by a website misconfiguration. Read the following guide for troubleshooting the HTTP error 404.
- 405 “Method Not Allowed” – The server understands the requested method, but the target resource doesn’t support it.
- 406 “Not Acceptable” – The requested resource generated contents that don’t meet the criteria of the user-agent who requested it.
- 407 “Proxy Authentication Required” – There is a proxy server used in the communication between the browser and the server and it requires authentication.
- 408 “Request Timeout” – The server closed due to a time-out while waiting for a request from your browser. In some cases, servers may send this message on an idle connection even without any previous request from the client.
It should be noted that servers may close the connection without sending a message.
- 409 “Conflict” – This error occurs when a request can not be processed due to a conflict in the current state of the resource on the server. An example of this error is when multiple edits of the same file are submitted to the server and the edits conflict with each other.
- 410 “Gone” – The requested resource is not available and will not be available in the future. It is not replaced with a new resource on a new address so clients are expected to remove any links and cache related to the resource. For example, search engines should remove the resource’s information from their databases.
- 411 “Length Required” – The length of the request’s content is not specified and the resource on the server requires it.
- 412 “Precondition failed” – The headers of the request specify certain preconditions that the server fails to meet.
- 413 “Payload too large” – The request is larger than the limits specified on the server, thus the server can not process the request.
You may see this error on your WordPress site when you try to upload a file and its size exceeds the upload limit of your website. If you encounter this problem, read this guide about the “413 Entity Too Large” Error in WordPress.
- 414 “URI Too Long” – The length of the URI is too long and the server can’t process it. Usually, this is the result of a GET request containing too much data and therefore must be changed to a POST request.
- 415 “ Unsupported Media Type” – The request contains a media type that the server doesn’t support. For instance, you try to upload an image file in .jpg format, but the server doesn’t support it.
- 416 “Range Not Satisfiable” – The request asked for a portion of the resource that the server can’t provide. This error can occur when your browser asks for a portion of a file that is outside of the end of the file.
- 417 “Expectation Failed” – The server fails to meet the requirements set in the request’s expect header field.
- 418 “I’m a teapot.” – This error is returned by teapots requested to brew coffee. It is an April’s Fool joke dating back to 1998.
- 421 “Misdirected Request” – The request was directed to a server unable to produce a response.
- 422 “Unprocessable Entity” – The request from the client is well-formed but it contains semantic errors that prevent the server from processing a response.
- 423 “Locked” – The resource that is being accessed is locked.
- 424 “Failed Dependency” – The request failed because it depended on another request that failed as well.
- 425 “Too Early” – This error indicates that the server is unwilling to risk processing a request that might be replayed.
- 426 “Upgrade Required” – The server refuses the request using the current protocols as indicated by the upgrade header sent in response. It is willing to accept the request if the client upgrades to another protocol.
- 428 “Precondition Required” – The server requires the request to be conditional. In most cases, this response is used to prevent conflicts when a client uses the GET method to request a resource, modifies it, and then uses PUT to upload the new version while another party may have also altered the same resource.
- 429 “Too many requests” – The server responds with this code when the user agent has sent too many requests in the given time and has exceeded the rate limit.
You may see this error on your WordPress website if bad bots or scripts attempt to access the dashboard. In that case, changing the login URL is recommended which can be easily done from the Login Security settings of the Security Optimizer plugin.
You may also see this error when you try to install a Let’s Encrypt SSL, but you’ve accumulated too many failed requests. For more information, read this guide: Let’s Encrypt errors “429 Too Many Requests”, “No Domains Authorized,” and “Certificate is not for the chosen domain.”
- 431 “Request Header Fields Too Large” – The server can’t process the request because its individual header fields or all combined header fields are too large. The client may submit a new request if the size is reduced.
- 451 “Unavailable for Legal Reasons” – The client requests a resource for which the server is legally bound to deny access, such as a web page censored by the government.
5XX Status Codes – Server Errors
The 5XX HTTP codes indicate that there is a problem on the website’s server that prevents it from processing a request. Like the 4XX codes, you will see an error page on your browser when a 5XX error is triggered.

- 500 “Internal Server Error” – This is a generic error that indicates the server encountered an unexpected condition and can’t fulfill the request. The server tells you there is something wrong, but it is not sure what the problem is.
Usually, the issue stems from the website configuration on the client’s side. Read this tutorial on what an “HTTP Error 500 – Internal Server Error” is and how to fix it for more information.
- 501 “Not Implemented” – The server doesn’t support the request method or doesn’t have the ability to fulfill the request.
- 502 “Bad Gateway” – This error indicates that the server acted as a gateway or a proxy and received an invalid response from the upstream server. This is the official description, but there are various factors that can cause this error. Find out more about the HTTP 502 “Bad Gateway” error and how to fix it here.
- 503 “Service Unavailable” – The server can’t handle the request. This is usually a temporary condition caused by overload or ongoing maintenance on the server. Read this guide on what the HTTP 503 “Service Unavailable” error is and how to fix it.
- 504 “Gateway Timeout” – The server acted as a gateway and did not receive a timely response from the upstream server. In most cases, this error is caused by PHP scripts that don’t finish in time and exceed the server’s max_execution_time PHP variable timeout limit, hence the server terminates the connection. See more details in this article about the HTTP 504 “Gateway Timeout” and how to fix it.
- 505 “HTTP Version Not Supported” – The server doesn’t support the HTTP protocol version used in the request.
- 506 “Variant Also Negotiates” – This error occurs when the client and the server enter into Transparent Content Negotiation, which allows the client to retrieve the best variant of a resource when the server supports multiple versions. However, there is a misconfiguration, and the chosen resource also prompts content negotiation that causes a closed loop.
- 507 “Insufficient Storage (WebDAV) – The server is unable to store the representation required to complete the request.
- 508 “Loop Detected” (WebDAV) – The server detected an infinite loop while processing the request.
- 510 “Not Extended” – Further extensions to the request are required for the server to fulfill it. This code is now deprecated.
- 511 “Network Authentication Required” – This response is sent when you need to be authenticated so the network can send your request to a server. Most commonly, it is seen when trying to use a Wi-Fi network, and you need to agree to its Terms of Agreement.
Unofficial HTTP status codes
The codes above are officially recognized by IANA, but different platforms use unofficial HTTP codes to indicate specific problems related to their services. The following codes are used in some of the most popular online services.
- 430 “Request Header Fields Too Large” – This code is used by Shopify when too many URLs are requested at the same time. It is similar to the HTTP code 429 “Too many requests”.
- 440 “Login Time-out” – This code is used by Microsoft’s ISS (Internet Information Services). The client’s login session has expired and they must log in again.
- 494 “Request header too large” – used by NGINX. The client has sent too large of a request or too long of a header line.
- 495 “SSL Certificate Error” – This is also a status code used by NGINX signaling that the client has provided an invalid SSL certificate.
- 496 “SSL Certificate Required” – used by NGINX. A client certificate is required but is not provided.
- 499 “Client Closed Request”- The client terminated the request before the server could send a response. Another code used by NGINX.
- 520 “Web Server Returned an Unknown Error” – This is a code used by Cloudflare. It specifies that the origin server returned an unexpected or unknown response to Cloudflare.
- 521 “Web Server is Down” – Another Cloudflare-specific error code. The origin server refused the connection to Cloudflare. This error could be caused by the origin’s firewall blocking Cloudflare’s IPs.
- 525 “SSL Handshake Failed” – Used by Cloudflare. Cloudflare is unable to establish an SSL/TLS handshake with the origin server.
- 526 “Invalid SSL Certificate” – Another code mostly used by Cloudflare. Cloudflare could not validate the SSL installed on the origin server. Usually, caused by invalid or missing SSL on the origin server. Read this guide on how to install Let’s Encrypt for your SiteGround-hosted website.
How can I check the HTTP Status codes on a Website?
Many of the codes are not visible on the front pages and usually, you see a page only for 4XX and 5XX error codes. However, there are several methods you can deploy to see all the response codes that a website generates. You can use your browser’s Inspect tool (Developers’ tools), JavaScript or PHP scripts, or various online checkers. We will examine some of the most popular methods.
Using Google Chrome Developer Tools
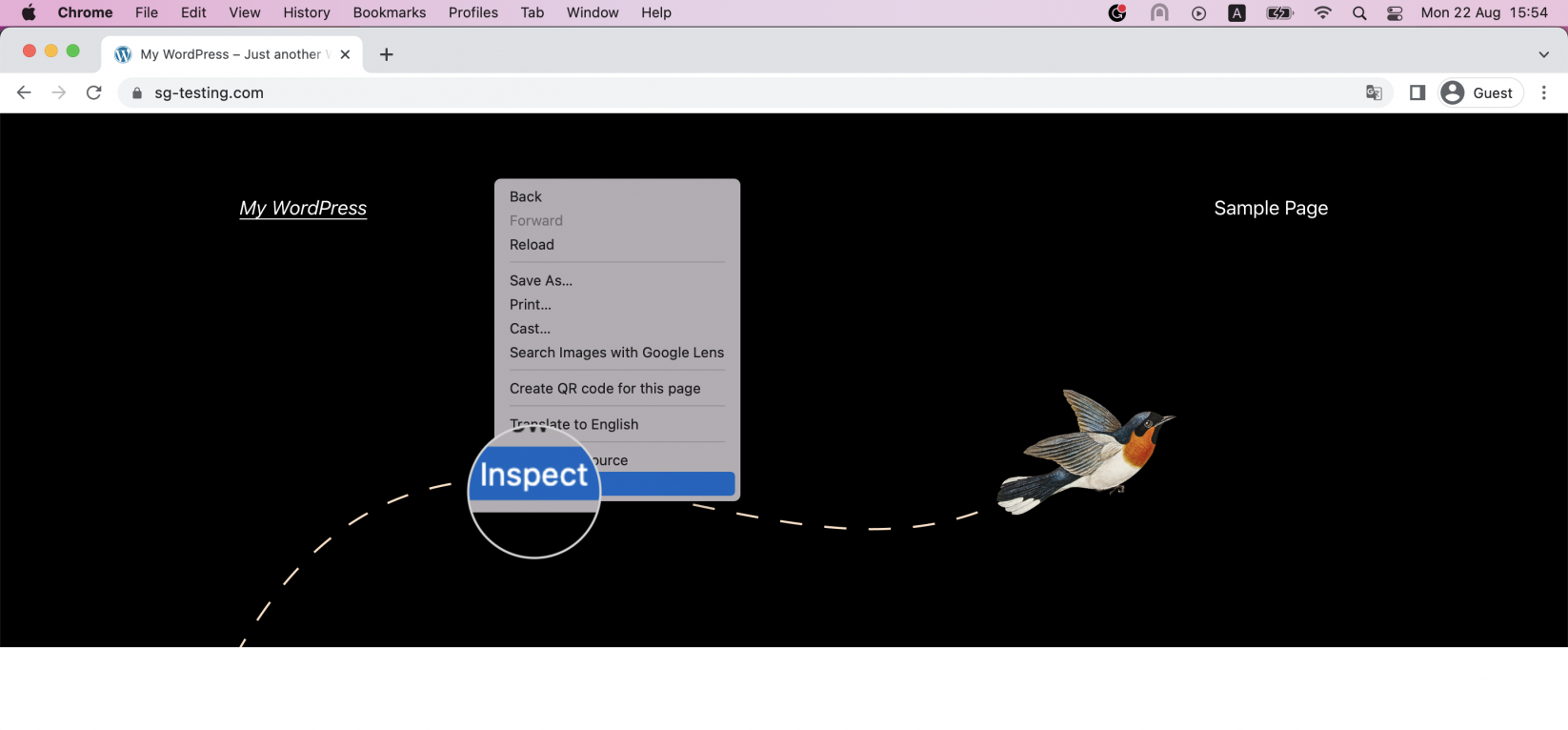
One of the easiest and quickest ways to check the status codes for HTTP responses on a website is by using the Developer tools in the Chrome browser. To access it, right-click on the website page to open the dialogue menu and select Inspect, or press F12.

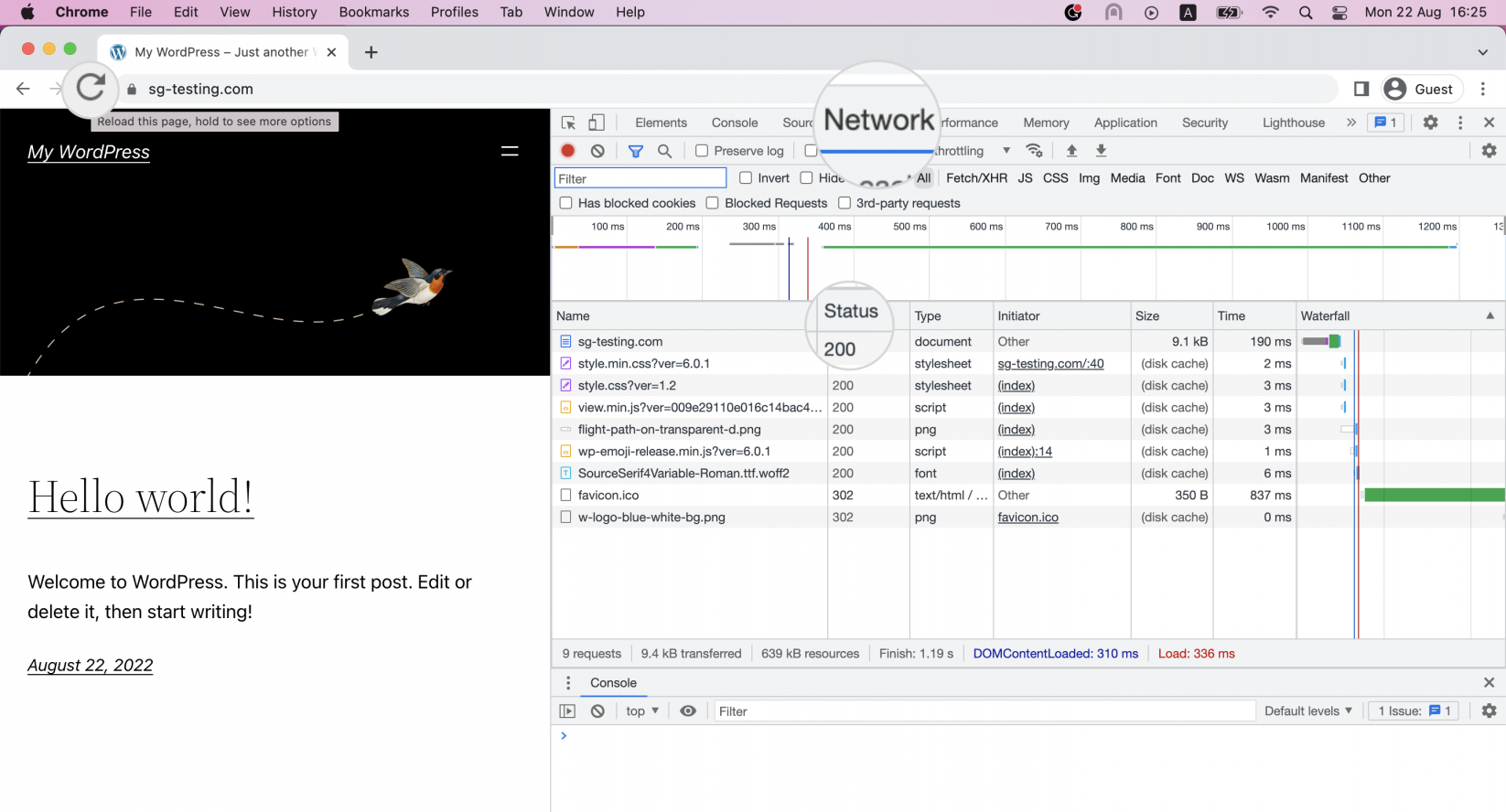
Next, open the Developer tools’ console and select Network. Refresh the page by clicking the Reload button or pressing Command+R for Mac (F5 for Windows). The page will show all responses to the requests your browser sent to the website.

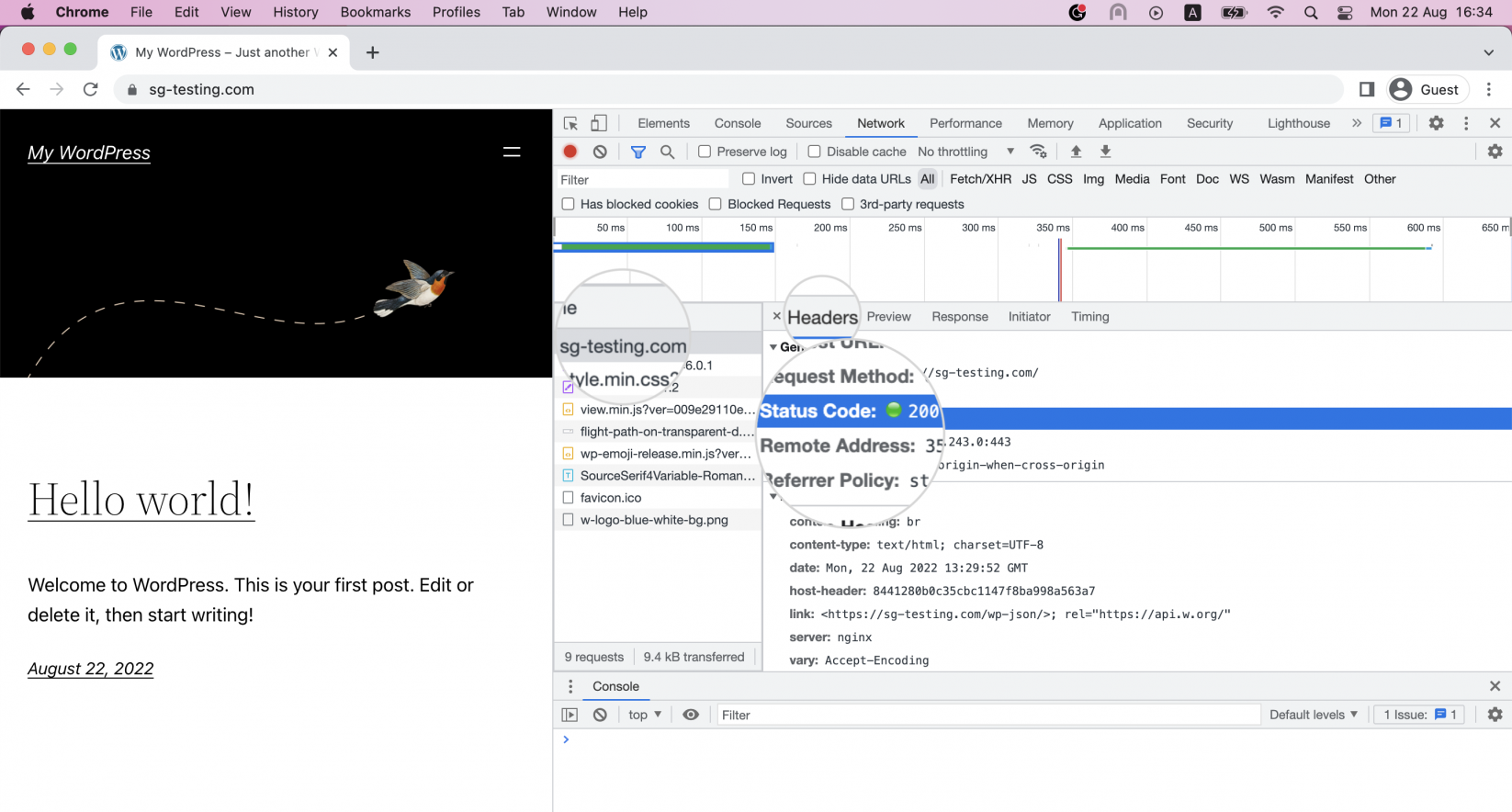
The code for each response can be seen under the Status column. To view the entire headers, click once on the response. A new section will appear where you can select Headers. You will see the details of the original request from your browser, the HTTP status code, and the response headers.

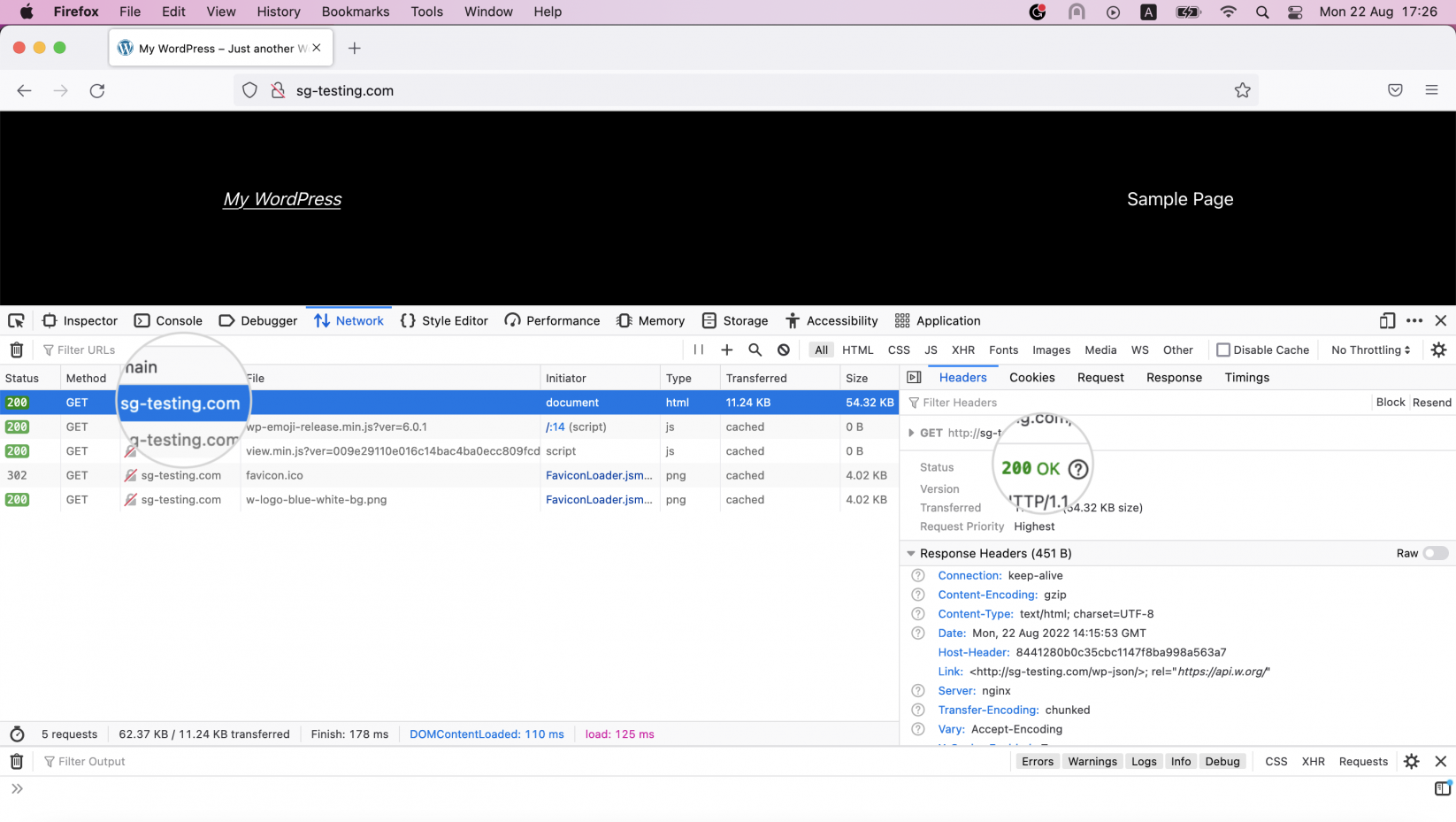
Using Mozilla Firefox Web Developer Tools
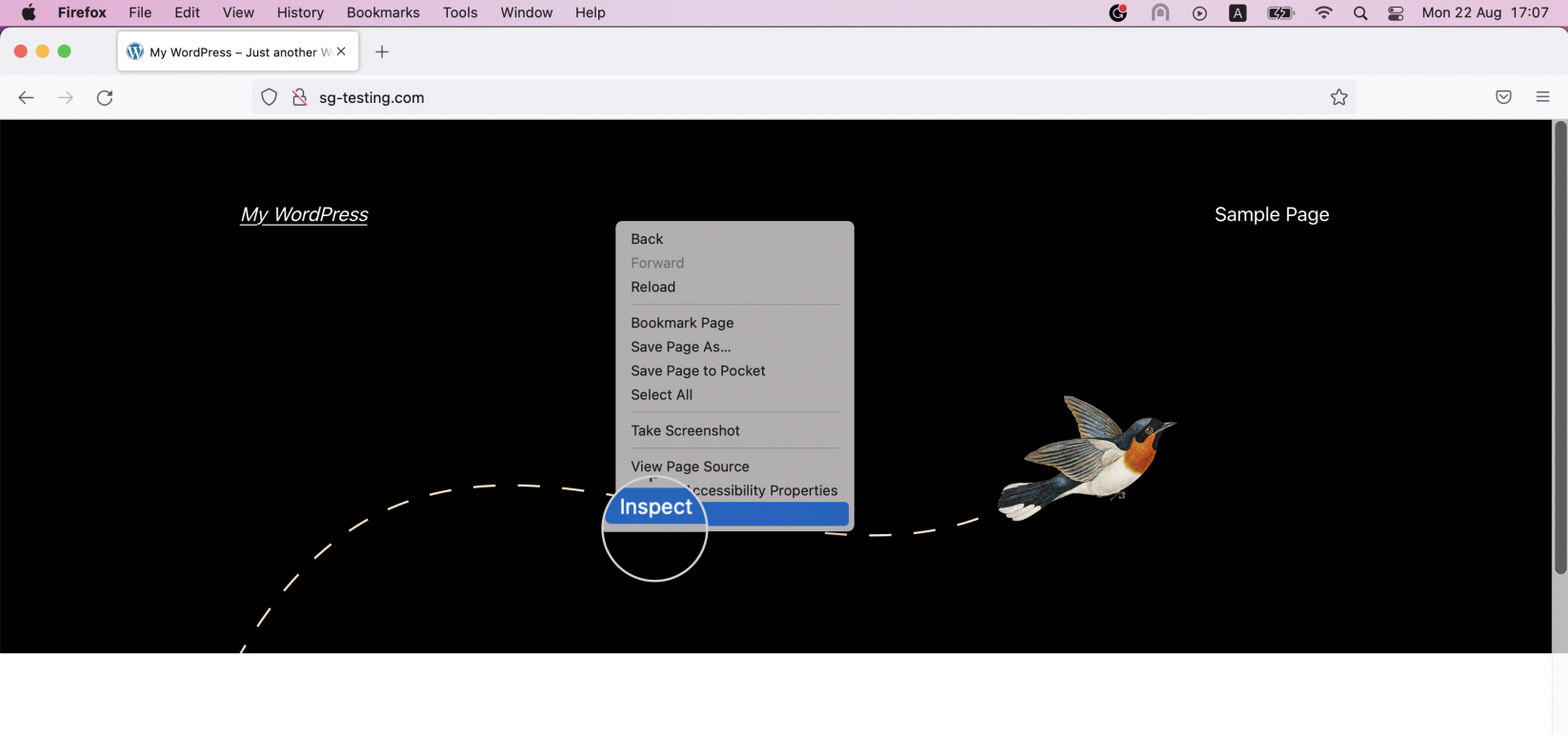
Similar to Chrome, you can view the response codes from the Web Developer Tools console in Mozilla Firefox. Press F12 or right-click on the website page and select Inspect from the dialogue menu.

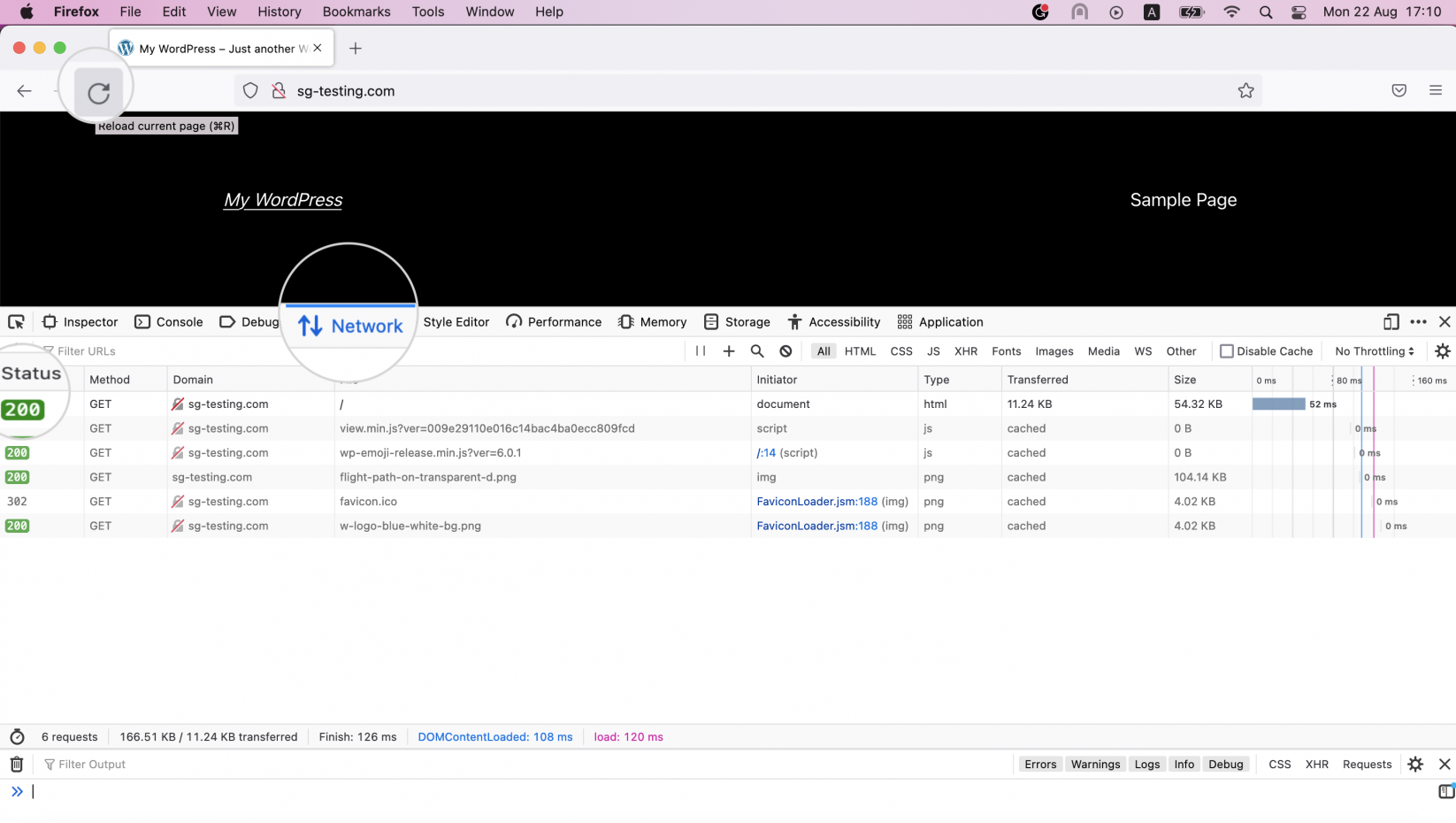
You will need to refresh the page by pressing the Reload button or using the keyboard shortcut Command + R for Mac (F5 for Windows). Then, select the Network tab, where you can see all responses to your browser’s requests.

The code of each response can be seen under the column Status. By clicking on any response, you will see detailed information about the original request, the status code, and the response headers.

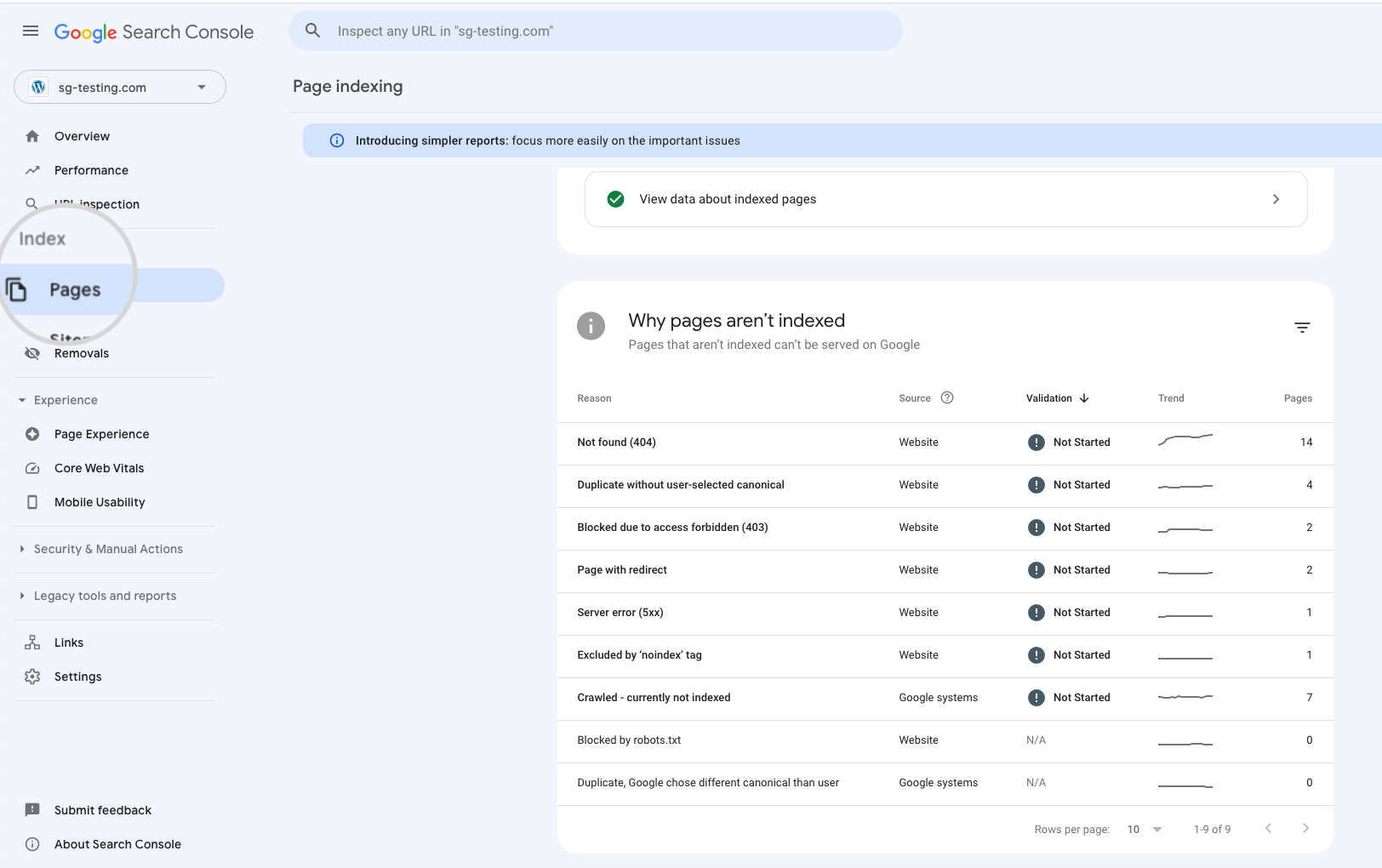
Monitoring HTTP Status Codes with Google Search Console
As a website owner, maintaining a healthy SEO ranking is crucial for your online business. HTTP errors may prevent Google from indexing your website, therefore losing you a lot of potential traffic. That is why Google Search Console is extremely useful for identifying such errors so you can fix them in a timely manner.
Firstly, you will need to add your website as a new property in the Google Search Console. This creates a panel where you can monitor various statistics for your website.
The HTTP codes registered by Google can be monitored in the section Index > Pages > Why pages aren’t indexed.

Under the Reason column, you will see a brief description of the error. For instance, a 404 error will be listed as Not Found (404), and a 500 or 5XX error will be marked as a Server error (5XX). Redirects with 3XX codes will be registered as Page with redirect.
You can also see if the error stems from Google or the website itself under the Source column.
Summary and the Vital Importance of Correct HTTP Status Codes
There are many HTTP codes, and each one has a different meaning. You don’t need to remember all of them, but it is important to know that they are responses from the website server to your browser’s requests. Some of them are informational, and you won’t see them in your browser. You should pay special attention to 4XX (client-side) and 5XX (server-side) errors as they are critical to your website’s traffic and usually prevent users from visiting a website.
In this comprehensive guide, we’ve demystified HTTP status codes and explored their significance in the digital realm. These codes are more than numbers; they are the language of the internet, guiding users and search engines through the vast web landscape. Understanding them and using them correctly is a fundamental aspect of web development and SEO. So, the next time you encounter a status code, remember, it’s not just a number; it’s a message from the web.