11 Tips to Speed Up WooCommerce Store
Table of Contents
Are you looking for effective ways to speed up WooCommerce performance for your online store? Then you’ve come to the right place.
Online shoppers expect quick and seamless experiences in today’s fast-paced digital world. Slow-loading WooCommerce stores can frustrate potential customers and harm your business. Even Google includes page speed as a ranking factor.
1 out of 4 web visitors tends to leave a website if it takes more than 4 seconds to load.
This means site speed has a direct impact on your bottom line. It also affects your SEO rankings on search engines. Fortunately, there are numerous strategies to speed up your WooCommerce store and ensure a smooth shopping experience for your visitors.
This comprehensive guide will explore the most effective techniques to optimize your WooCommerce store’s performance.
1. Choose a Reliable WooCommerce Hosting Provider
Start by selecting a reputable hosting provider with a dedicated WooCommerce solution. Reliable options like SiteGround offer optimized server configurations and advanced caching mechanisms that can significantly improve your store’s performance.
A reliable hosting provider helps you minimize downtime and potential speed issues. They can also handle high traffic during peak hours and large volumes of data without hampering the user experience.
By partnering with a reputable hosting provider, you can get-
- Faster loading times
- Improved site performance, and
- A better overall user experience.
Moreover, you should choose a hosting provider that supports the HTTP/2 or HTTP/3 protocol over HTTP 1.1. This protocol allows multiple resources to be loaded in parallel over a single connection.
2. Optimize Essential WooCommerce Settings
WooCommerce comes with various features you might not need. Thus, it’s better to deactivate unnecessary features and extensions to reduce the number of requests and improve performance.
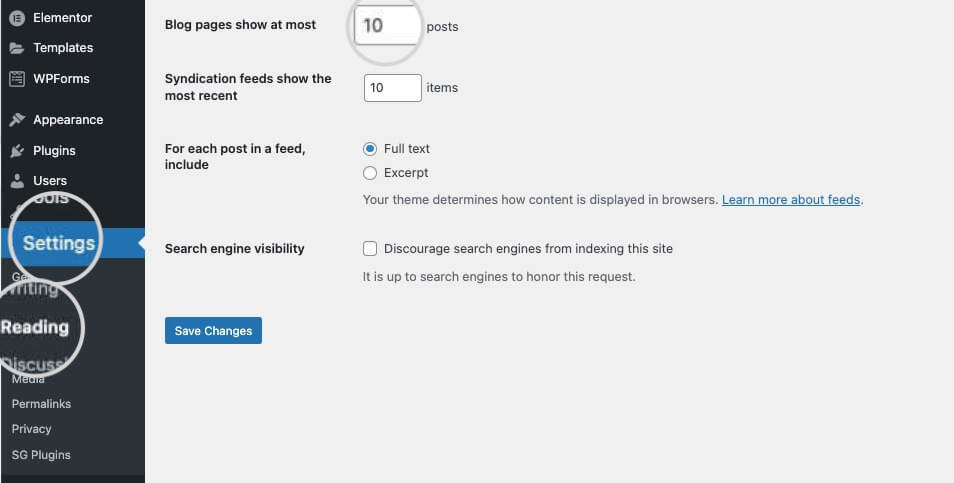
However, there are other options you can use to speed up WooCommerce. For example, WordPress sets the number of posts per page to 10 by default. But you can choose a lower limit, so your website requires less time to load.

Here are other optimization tips to speed up WooCommerce:
- Update Access: Change your login and logout redirect URLs to improve security and prevent unnecessary redirects.
- Use Caching: Enable WooCommerce’s built-in caching system to reduce server load and speed up page loading times.
- Minimize AJAX Calls: Limit AJAX requests to essential functionality to prevent excessive server requests.
- Use Flat Catalog: Enabling the “Product” and “Category” flat catalogs can speed up database queries significantly.
- Limit External Requests: Minimize external requests by hosting scripts locally whenever possible. External requests can slow down your site if the external server responds slowly.
- Optimize the Checkout Process: Reduce the number of steps in your checkout process to streamline the user experience. Use a one-page checkout if possible.
With these tips, you can significantly improve the speed and performance of your WooCommerce store.
3. Use a Fast WooCommerce Theme
Your theme plays a crucial role in your store’s performance. Therefore, you should opt for a lightweight and well-optimized WooCommerce theme. For example, the “Astra” or “GeneratePress” themes are known for their speed and flexibility. They are designed to work seamlessly with WooCommerce and provide a faster user experience.
A fast WooCommerce theme can reduce the file size, optimize CSS and code, and minimize unnecessary page load time. Additionally, such themes have improved data rendering and quicker processing on the server.
There’s a wide variety of WordPress and WooCommerve themes, both free and paid. Selecting a theme from a reputable company ensures regular updates to maintain compatibility. Mind that a premium theme might cost more, but it offers the perk of ongoing support. Trustworthy theme providers ensure you are investing in your site’s performance and stability.
When choosing a WooCommerce theme, prioritize speed and performance alongside other design considerations. Test the theme’s performance using tools like Google PageSpeed Insights or GTmetrix to ensure it meets your speed requirements.
4. Use a Limited Number of Plugins and WooCommerce Extensions
While plugins and extensions can add functionality to your WooCommerce store, an excess of them can slow it down. Each plugin adds extra code and potential conflicts, slowing down your site.
Carefully select and only use those that are essential for your business. Regularly review and remove any unnecessary or redundant plugins. Also, try to choose lightweight alternatives whenever possible.
5. Optimize Your WooCommerce Store’s Product Images
Large image files can significantly slow down your WooCommerce store. Consider the following image optimization practices:
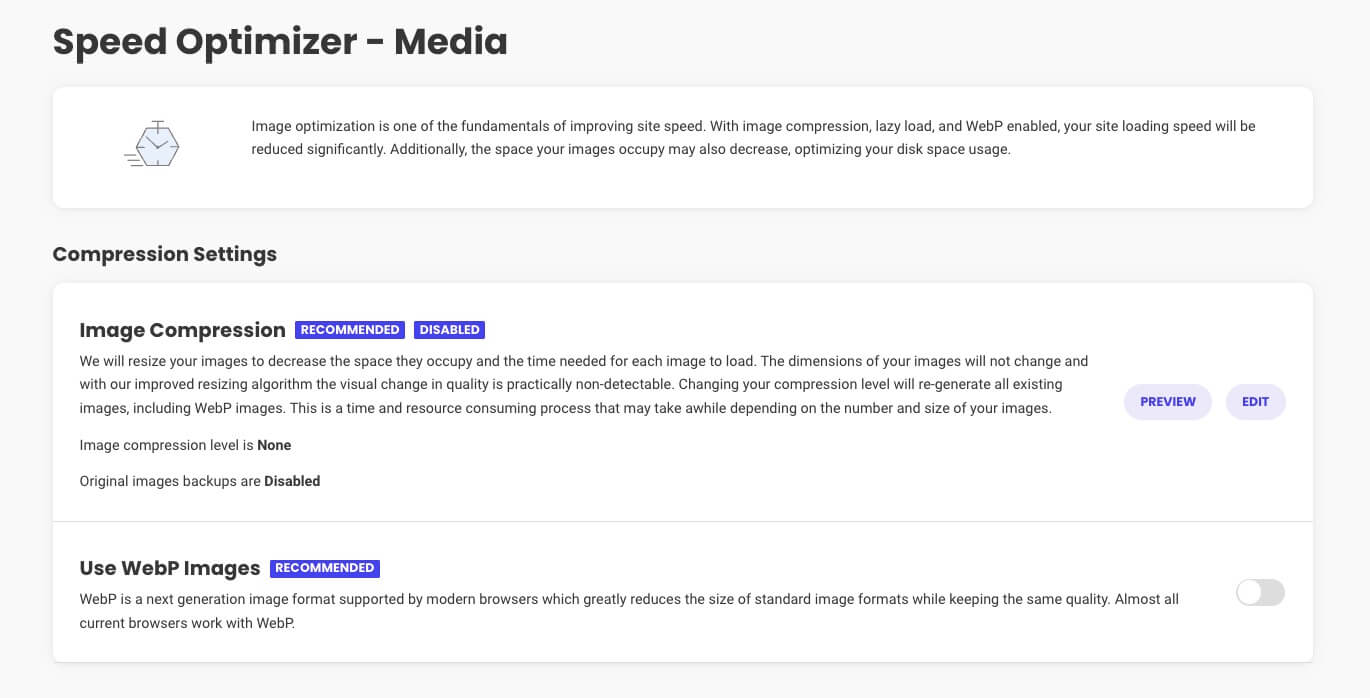
- Use Image Compression: Compress your images to reduce file sizes without compromising quality. There are several online tools and plugins that can help you compress images. You can use the Speed Optimizer Plugin to resize your images.

- Choose the Right Image Format for your images. Generally, JPEG is suitable for photographs, while PNG is better for transparent images. WebP is a modern image format that offers good compression with high quality.
- Use Lazy Loading to load images only as the user scrolls down the page. It’ll reduce initial load times.
- Optimize Thumbnails to maintain consistency and improve load times on different pages of your site.
- Strip unnecessary metadata from your images. Use image optimization tools to remove this data and reduce file sizes.
With time, your site will grow, and older images might not be optimized with the latest technologies. These can slow down your website, affecting its performance. Therefore, make the effort to dedicate time for older content audits and optimization to guarantee your site is optimized for current web standards.
6. Increase WordPress Memory Limit
By default, WordPress memory is set to 32MB for PHP. It can automatically upgrade this limit to 40 MB (for a single site) or 64 MB (for a multisite) if required.
But most often, this memory limit is not good enough to run a WooCommerce store. If your store exceeds the limit, you’ll get a fatal error message on your dashboard. Such as-
“Allowed memory size of xxxxxx bytes exhausted”
It’ll hamper your users’ experience on your site. That’s why we recommend you increase the limit to 256MB.
Below are the steps to increase the memory limit of your WooCommerce store:
Edit wp-config.php:
- Access your WordPress installation via FTP or your hosting provider’s file manager.
- Find the wp-config.php file in the root directory of your WordPress installation.
- Next, open the wp-config.php file in a text editor.
Define the Memory Limit:
Add the following line of code just before the line that says /* That’s all, stop editing! Happy blogging. */:
define('WP_MEMORY_LIMIT', '256M');Adjust the value (256M in this example) to the desired memory limit. You might need to experiment with different values based on your site’s requirements.
Finally, save the changes to the wp-config.php file and upload the modified file to your server.
To confirm that the memory limit has been increased, you can install and activate the “WP Memory Usage” plugin from the WordPress repository. This plugin displays the current memory usage in the admin toolbar.
Increasing the memory limit can help prevent memory-related errors and improve the performance of your WooCommerce store. Especially if you have many products or experience slowdowns during peak traffic.
7. Implement a Content Delivery Network (CDN)
Setting up a Content Delivery Network (CDN) for your WooCommerce store is an effective way to improve performance. A CDN distributes your website’s content across multiple servers globally. It helps reduce latency and speed up the delivery of static assets such as images, stylesheets, and scripts.
For example, SiteGround CDN is a powerful solution designed to enhance the performance and speed of your website. Its benefits include:
- Comes with your hosting services
- Ensures blazing-fast website loading speed
- Acts as a shield against DDoS attacks and malicious traffic
- Helps to reduce the load on your hosting server

Regularly monitor your CDN performance through your CDN provider’s dashboard. Look for opportunities to optimize caching settings and tweak configurations for better results.
8. Use a WordPress Caching Plugin
Install a WordPress caching plugin to store static copies of your site’s pages. This reduces the server load and speeds up page delivery to visitors.
Leveraging the SiteGround Speed Optimizer plugin, you can ensure your website operates at its full potential. With all the caching features it provides, you gain a competitive edge in boosting your WooCommerce site speed.
Site speed is a ranking factor for search engines like Google. Optimizing your site speed can lead to higher visibility in search results and potentially more organic traffic. The Speed Optimizer is designed to be user-friendly, allowing you to configure and manage site optimizations without advanced technical knowledge.
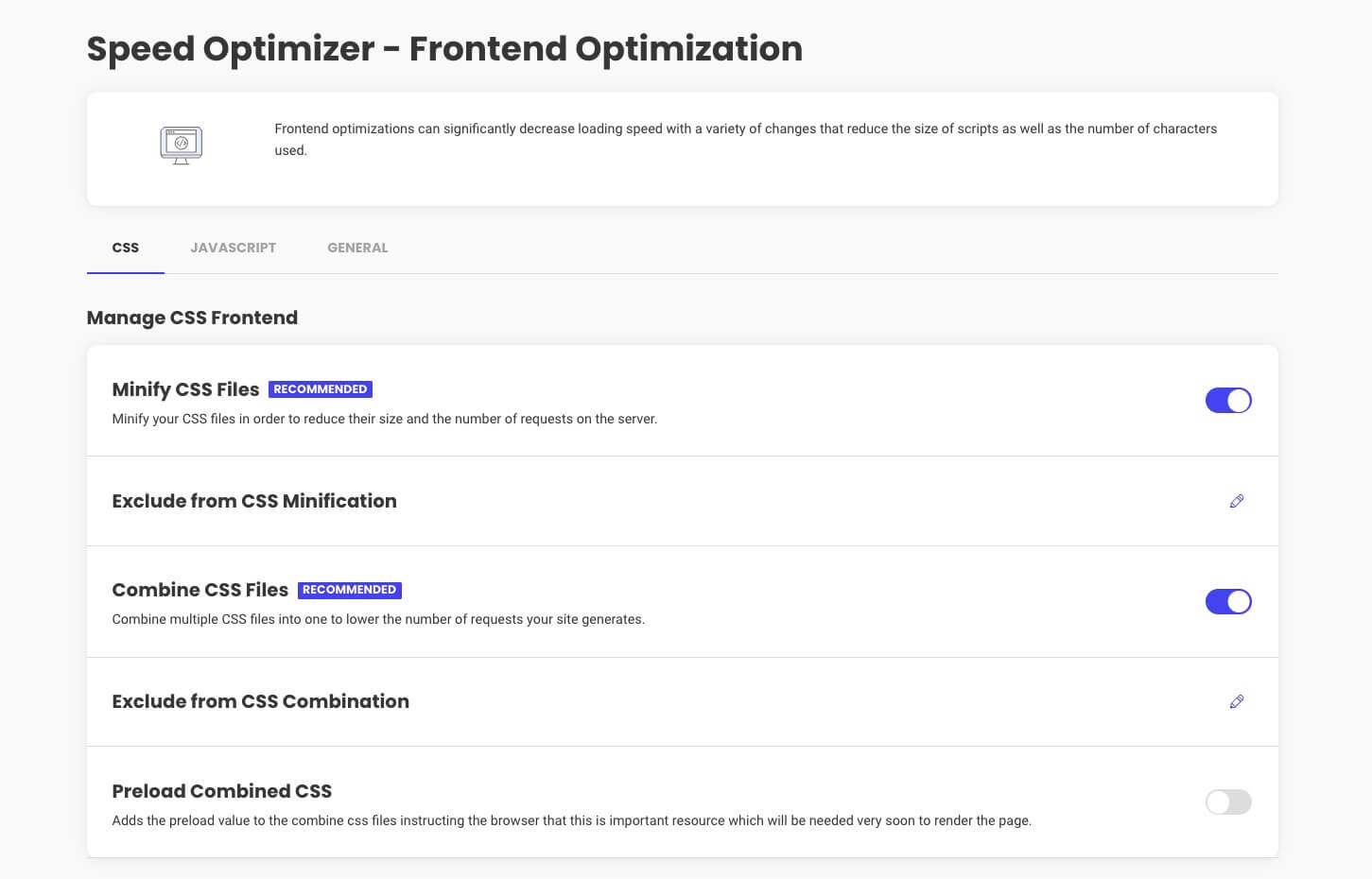
9. Strip Unused Scripts and Stylesheets
Audit your website’s scripts and stylesheets to eliminate unnecessary JavaScript and CSS files. Identify which are necessary for your WooCommerce store and which are not.
Tools like Google PageSpeed Insights, GTmetrix, or Pingdom can provide insights into which scripts and stylesheets hurt your site’s performance. These tools often suggest optimizations, including the removal of unused resources.
Besides, you can check the settings of your active theme and installed plugins. Some themes and plugins come with options to disable certain scripts or stylesheets. Review these settings and disable those that are nonessential.
SiteGround Speed Optimizer minimizes and combines your website’s scripts and stylesheets. This reduces the overall file size by eliminating unnecessary lines of code and makes your site load faster.

10. Optimize Your Store for Mobile Users
As mobile shopping gets more popular, it’s extremely important to make your WooCommerce store responsive and mobile-friendly. Test your site on various devices to guarantee a smooth shopping experience for mobile users.
You can choose a mobile-friendly or responsive theme for your WooCommerce store. These themes ensure an optimal viewing experience across different devices.
Don’t forget to compress and optimize images specifically for mobile devices. Use smaller file sizes without sacrificing quality to reduce loading times on mobile connections.
Also, simplify your navigation menu for mobile users. Use a mobile-friendly menu structure that is easy to navigate with a touch interface. Include a hamburger menu or other mobile-specific navigation patterns.
11. Keep WordPress/Plugins/Themes Updated
Developers regularly release new updates to WordPress, themes, or plugins with optimized code and advanced technology. By staying updated, you take advantage of these enhancements and provide a better user experience.
Updates often address bugs and glitches present in previous versions. Keeping everything up to date helps ensure a more stable and error-free shopping experience for your customers.
Regularly check for updates to the WordPress core. You can initiate updates from the WordPress dashboard under “Dashboard” > “Updates.”
To update plugins, go to “Plugins” > “Installed Plugins” to see a list of installed plugins. Check for updates and update each plugin individually, or use the “Update All” option if available.
SiteGround clients can use our in-house AutoUpdate Tool. This tool takes the hassle out of manually updating your website’s software. It automatically checks for available updates and applies them to your WordPress core, plugins, and themes.
How to Test Your WooCommerce Store’s Performance
Loading times can vary significantly based on users’ geographical locations. Many site owners assume their website performs well simply because it loads quickly on their personal computers. However, this can be a significant oversight.
As a regular visitor to your site, your browser stores your site data in the cache. Subsequently, when you enter your website’s address, the browser automatically retrieves the stored data. That’s why your page loads instantly.
Unfortunately, this experience may not be the same for first-time visitors. Therefore, it’s important to measure the speed of your WooCommerce store. There are several online tools and plugins designed specifically for performance testing.
- Google PageSpeed Insights: Provides Google insights and recommendations for desktop and mobile performance.
- GTmetrix: Analyzes your site’s speed and provides actionable recommendations.
- Pingdom: Tests your website’s load time and helps identify bottlenecks.
You must also realize that getting a high-speed score doesn’t always guarantee an enhanced user experience. A speed testing tool provides insights and suggestions for potential improvements. But it’s better to follow the techniques mentioned above for sustainable results.
Supercharge Your WooCommerce Store Using These Speed Optimization Tricks
The speed of your website directly affects the user experience, conversion rates, SEO rankings, and customer satisfaction. Research shows that even a small delay in page load time can significantly impact conversion rates and increase bounce rates.
By following the above steps and regularly monitoring your WooCommerce store’s performance, you can create a lightning-fast shopping experience for your customers.