SiteGround Email Marketing Integration with Contact Form 7
Table of Contents
SiteGround Email Marketing is the perfect tool to create effective marketing campaigns. On the other hand, Contact Form 7 is one of the most popular WordPress contact form plugins, allowing you to stay in touch with your visitors. So why not combine both to make your marketing campaigns reach a larger audience?
Read this article to learn how to integrate SiteGround Email Marketing into your contact forms built with Contact Form 7.
How to activate the integration?
The integration will become active automatically when all the criteria below are met:
- Your website must be built on WordPress.
- You must have an active SiteGround Email Marketing service.
- Your website must have the SiteGround Email Marketing Plugin installed.
- You must have the Contact Form 7 plugin.
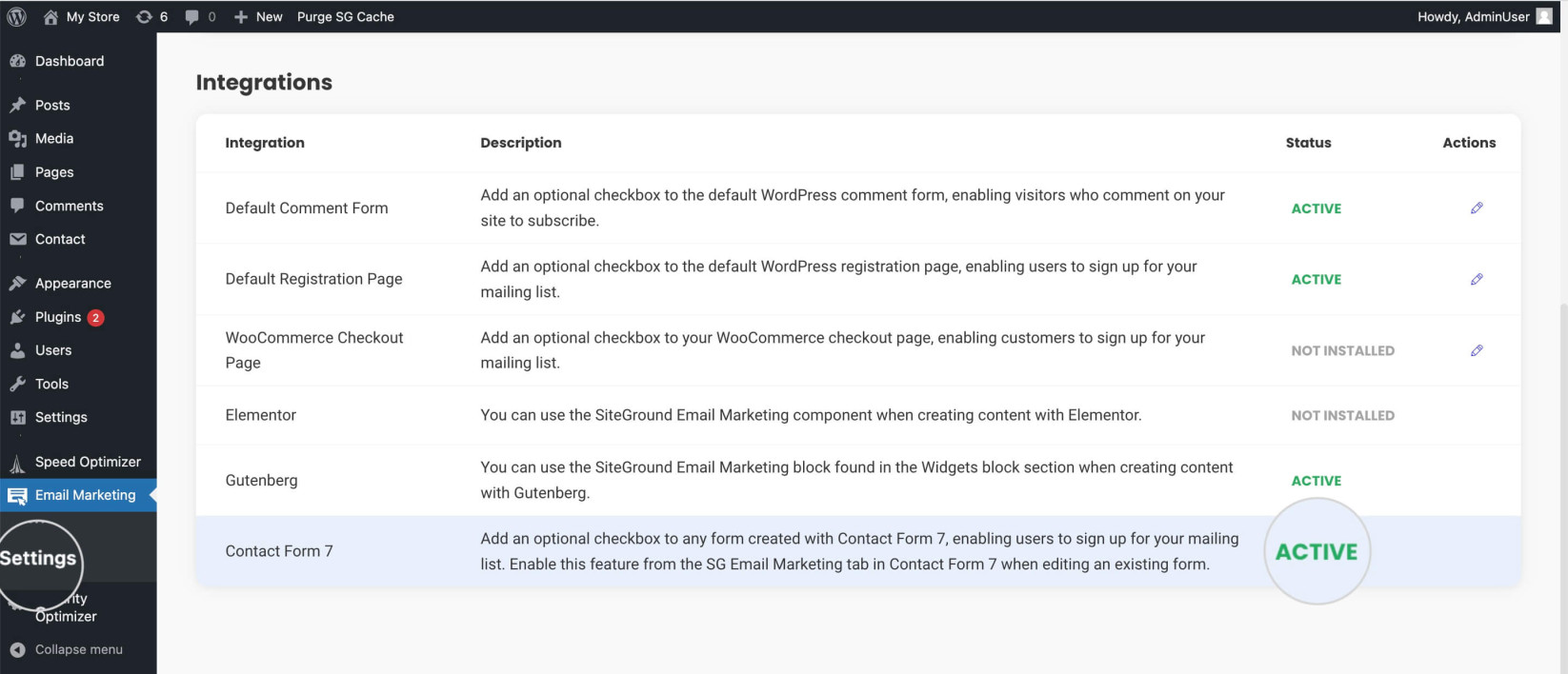
You can verify that the integration is active for your site by navigating to Email Marketing > Settings > Integrations. The Status column for Contact Form 7 must display Active.

How to make Contact Form 7 add subscribers to SiteGround Email Marketing?
With both plugins enabled, your contact forms are now ready to start gathering subscribers for your marketing campaigns. You can enable this feature on any existing form built with Contact Form 7 by following the instructions below:
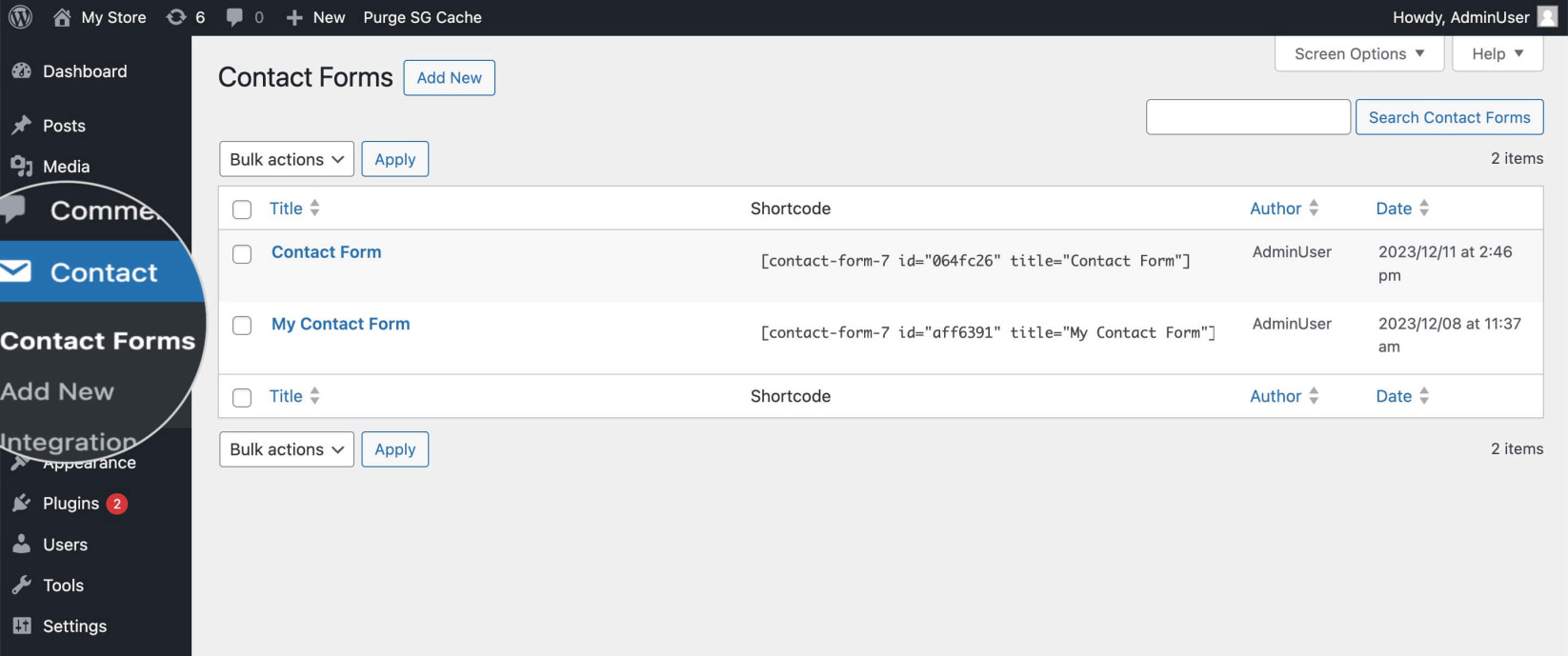
- Open your WordPress dashboard, and go to Contact > Contact Forms.

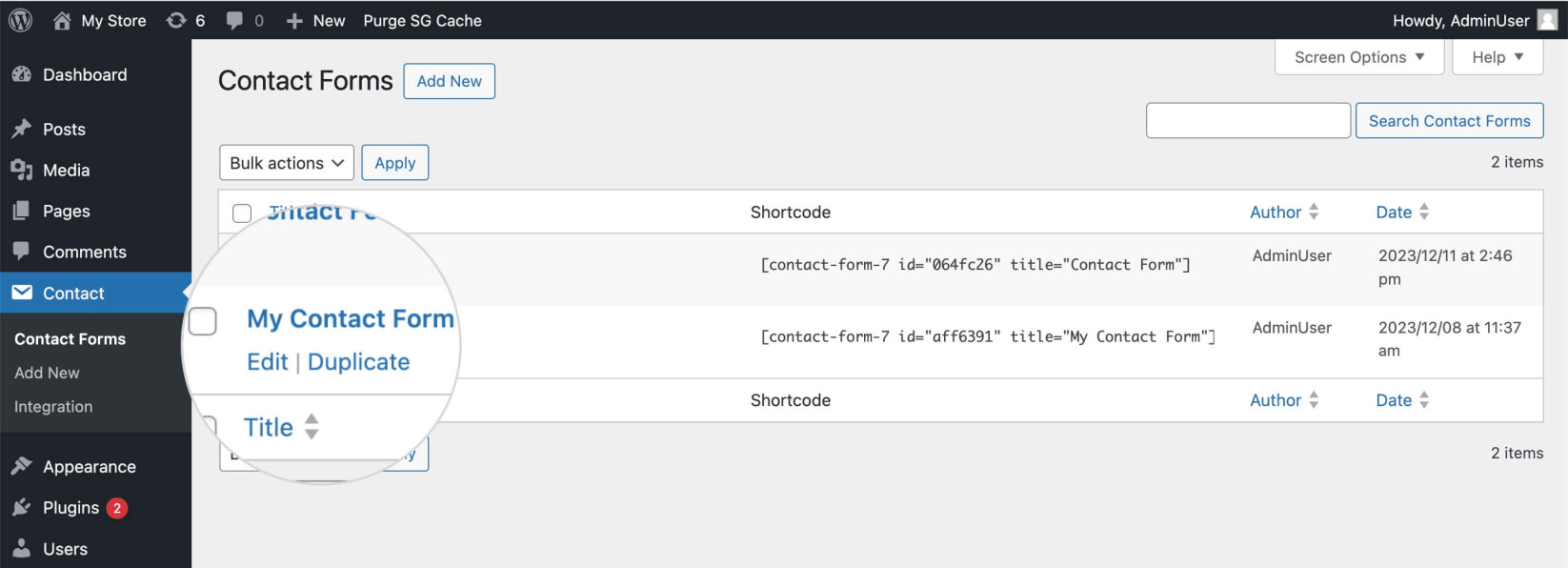
- Click on the existing form that you want to integrate with SiteGround Email Marketing.

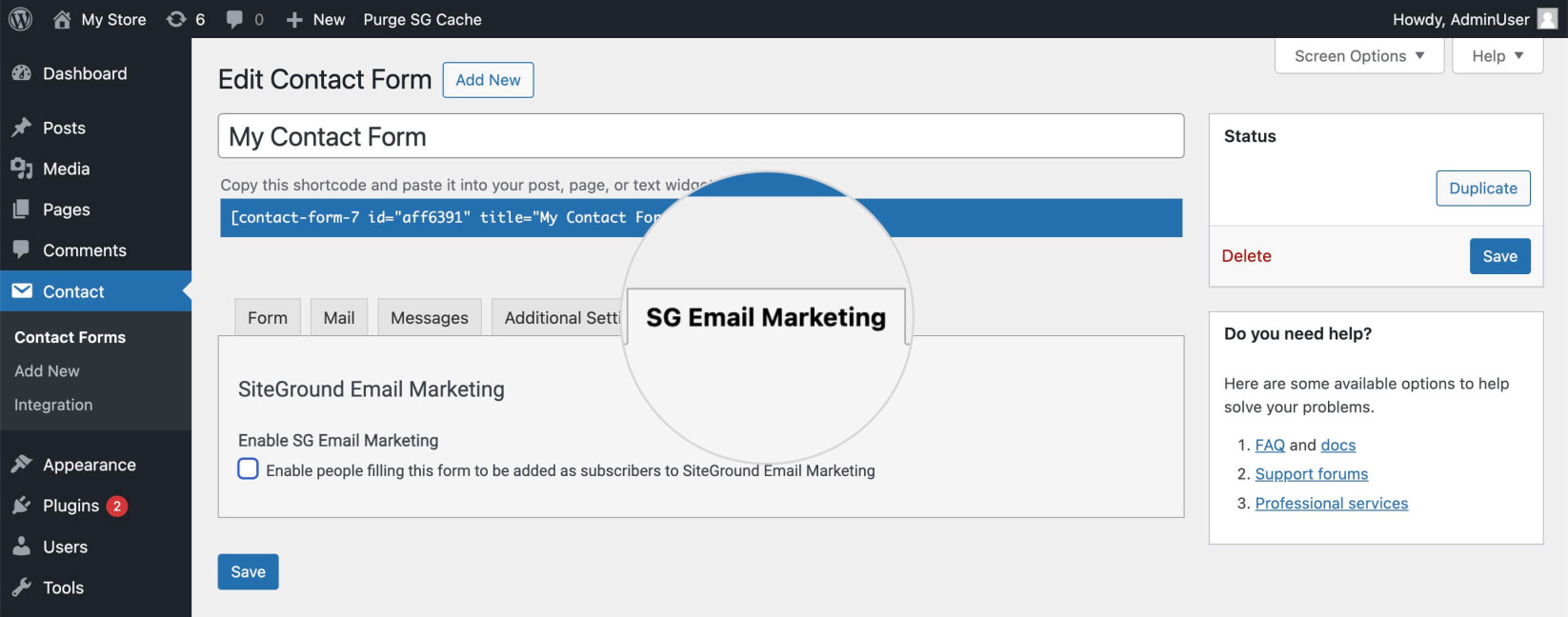
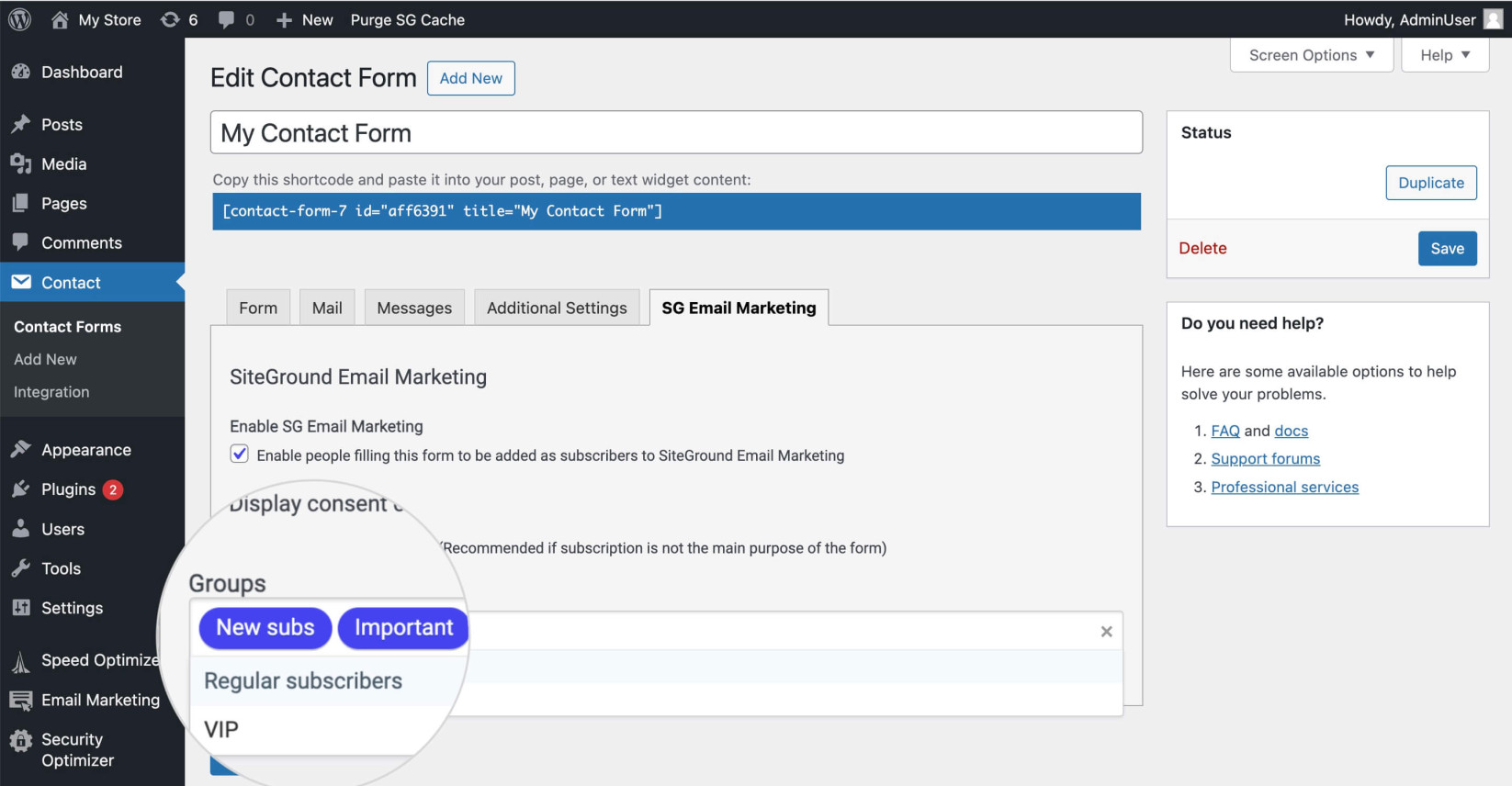
- On the Edit Contact Form page, choose the SG Email Marketing tab.

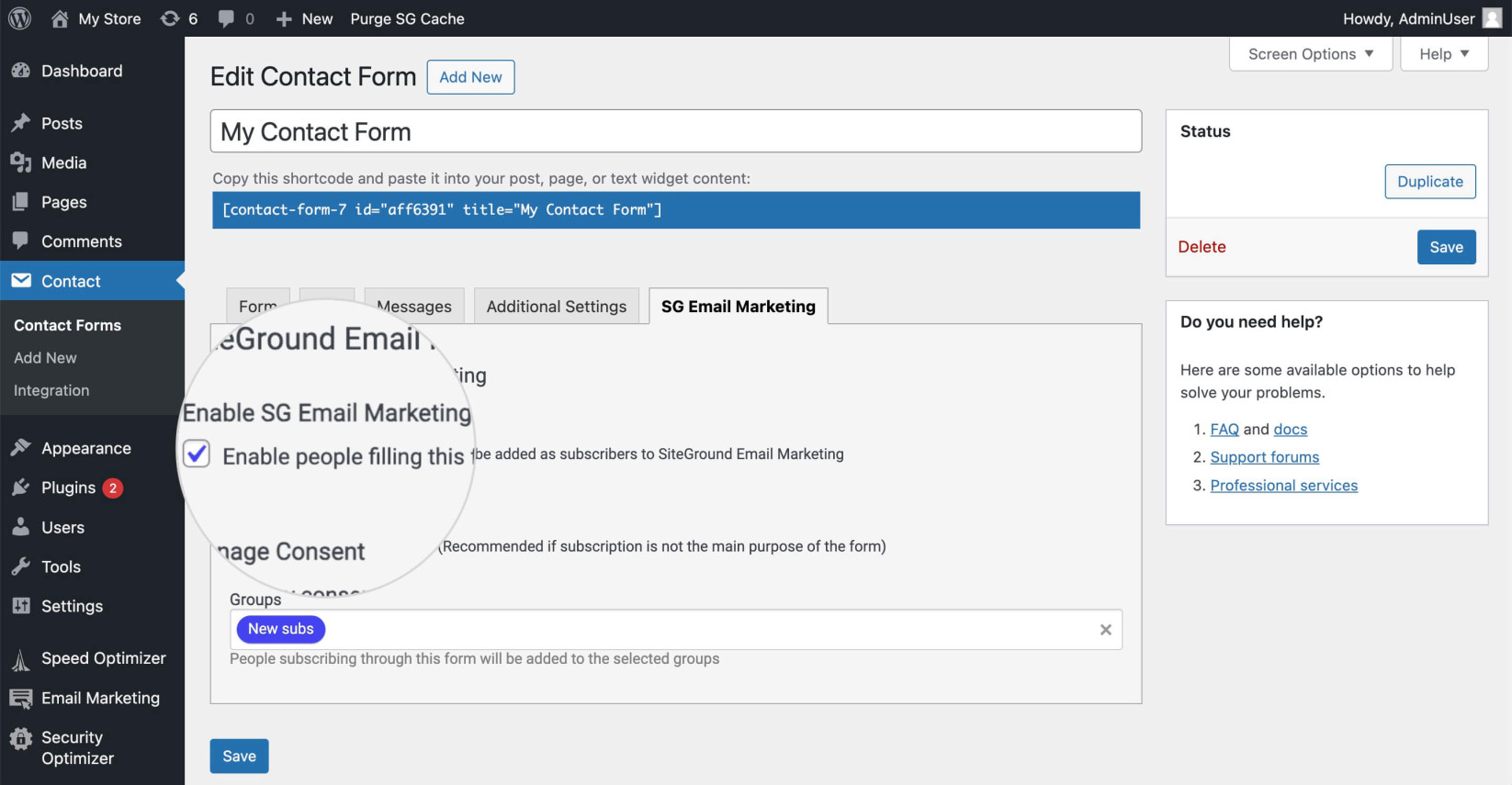
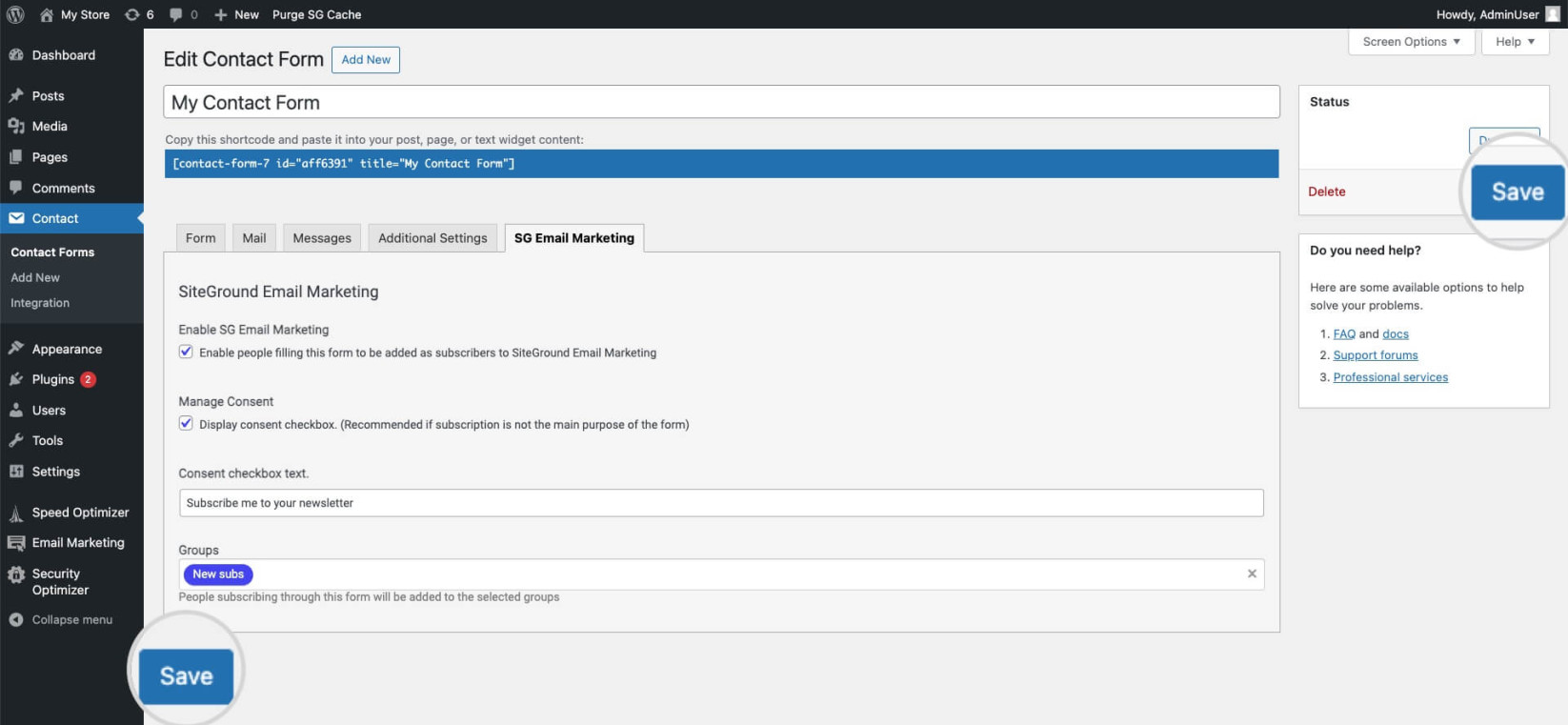
- Tick the box for Enable SG Email Marketing to start collecting contacts from this form.

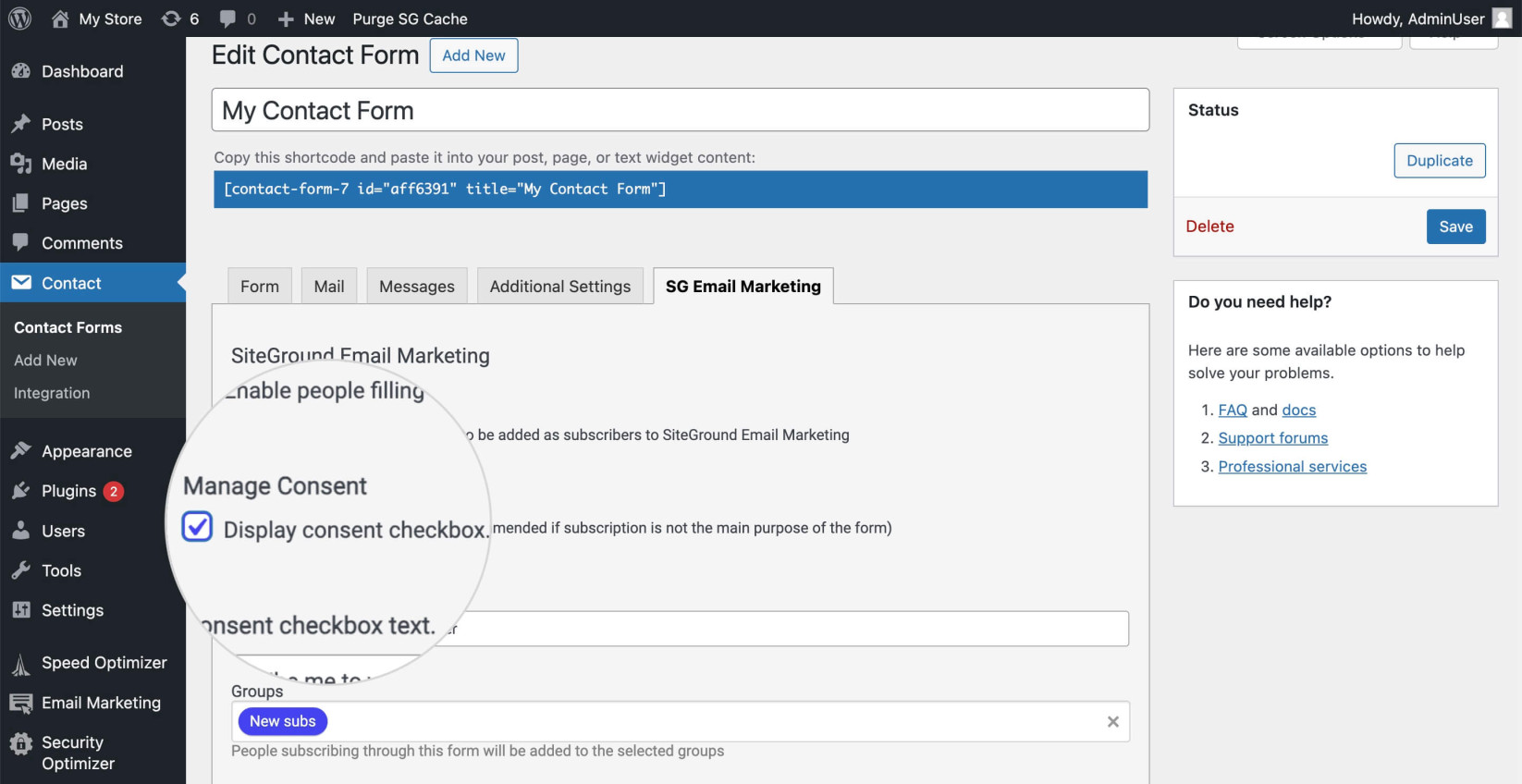
- By ticking the box for Manage Consent, you will add a checkbox to your contact form that allows visitors to opt into your marketing campaigns. Adding this box will make the marketing subscription optional.

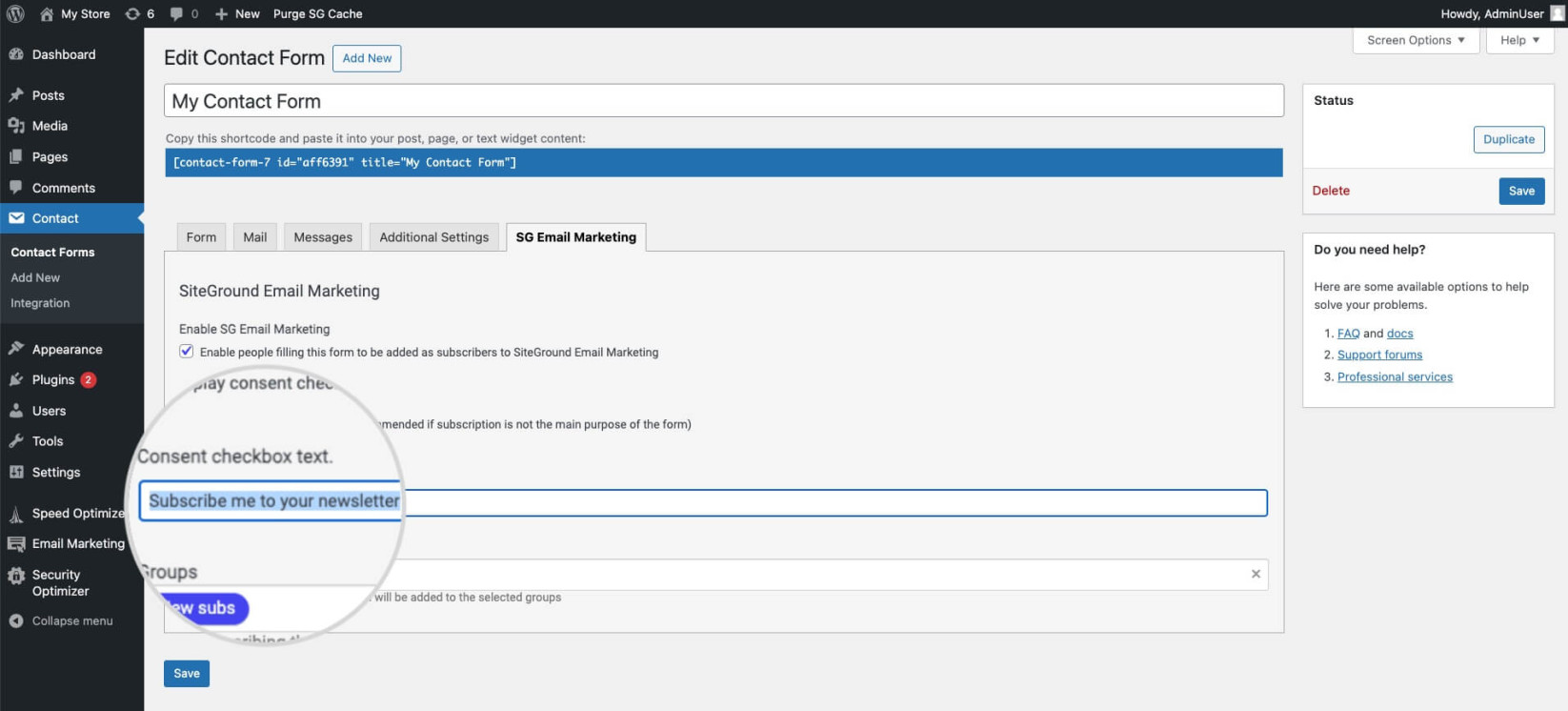
- You can also include an explanation of the tickbox’s purpose. Write the text in the field under Consent checkbox text.

- The Groups drop-down menu shows groups from your Contacts list in Email Marketing. Select which ones will be assigned to contacts collected from the contact form.

- Finally, confirm your settings with either Save button on the page.

Which fields will be submitted to the SiteGround Email Marketing?
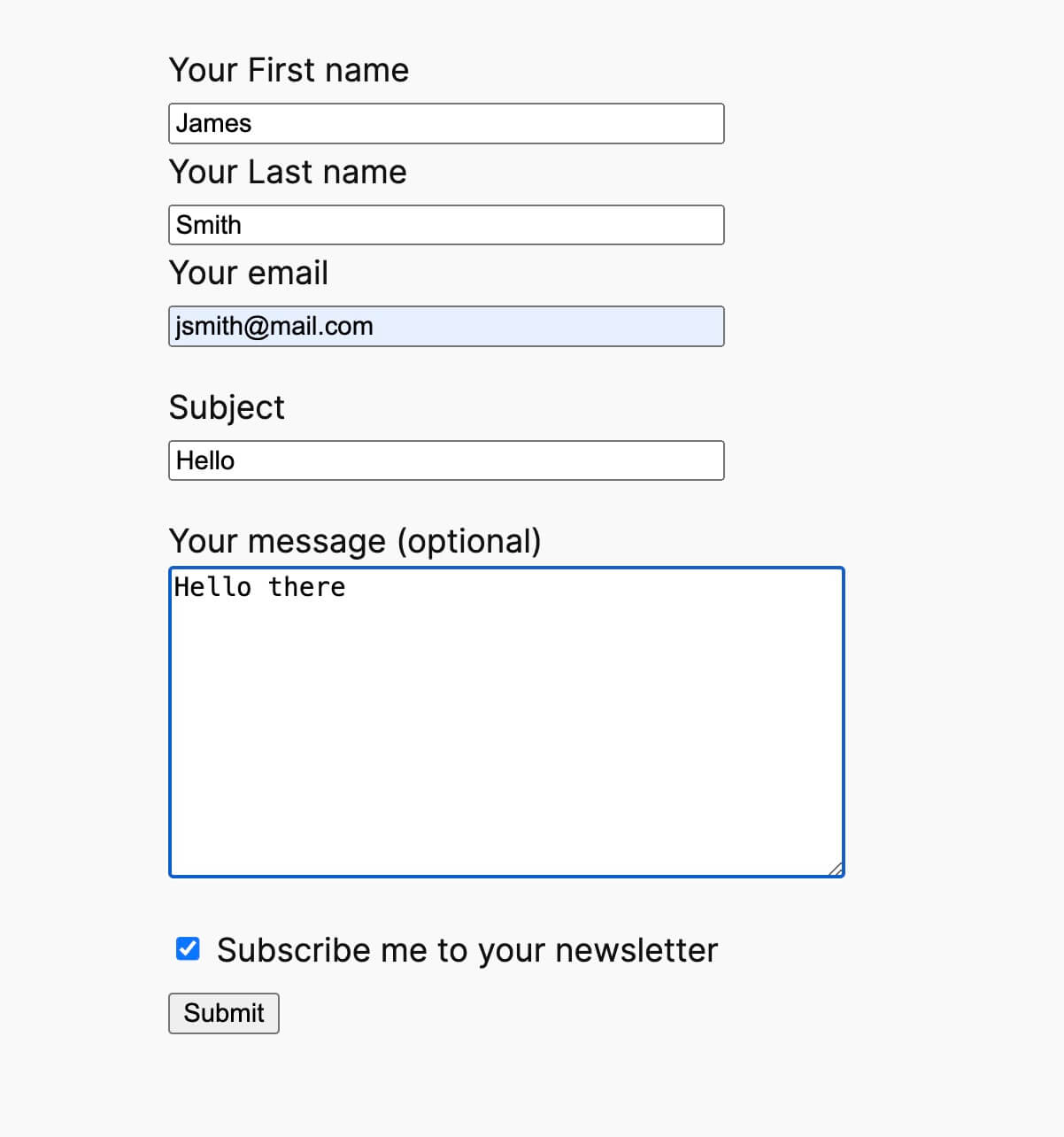
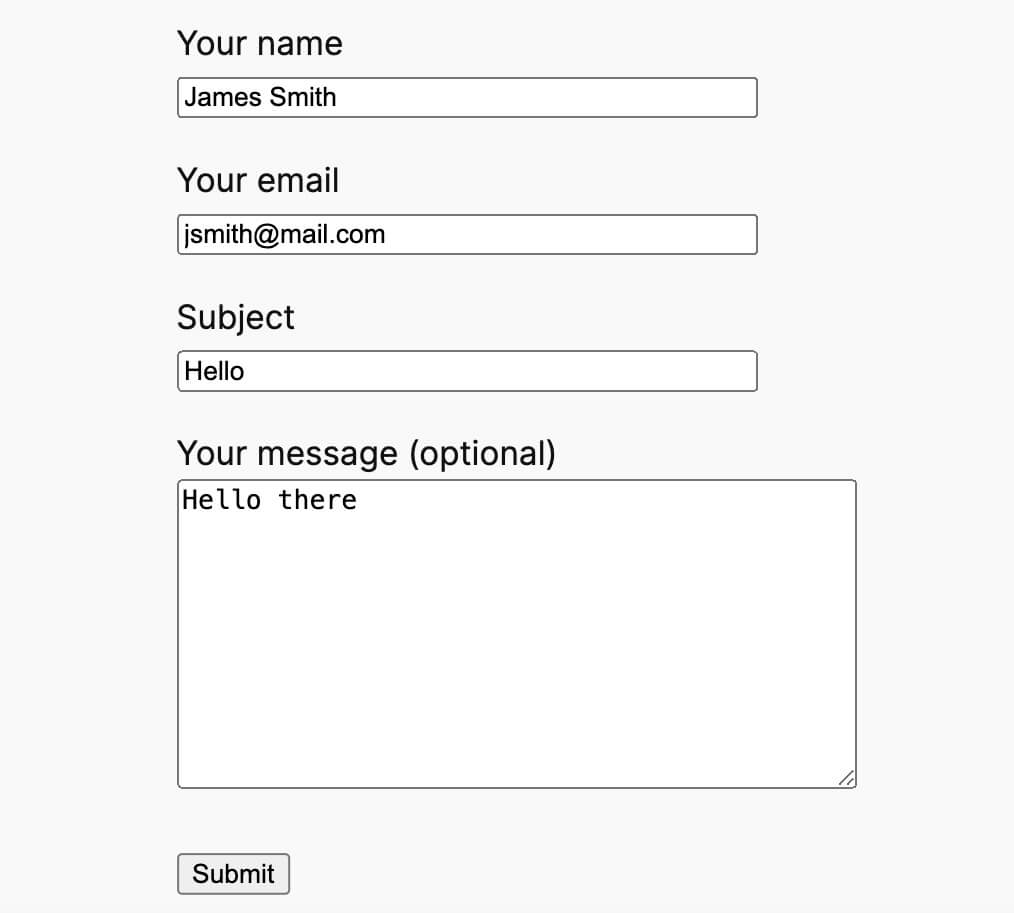
A default Contact Form 7 usually contains the following fields: Name, Email, Subject, and Message.

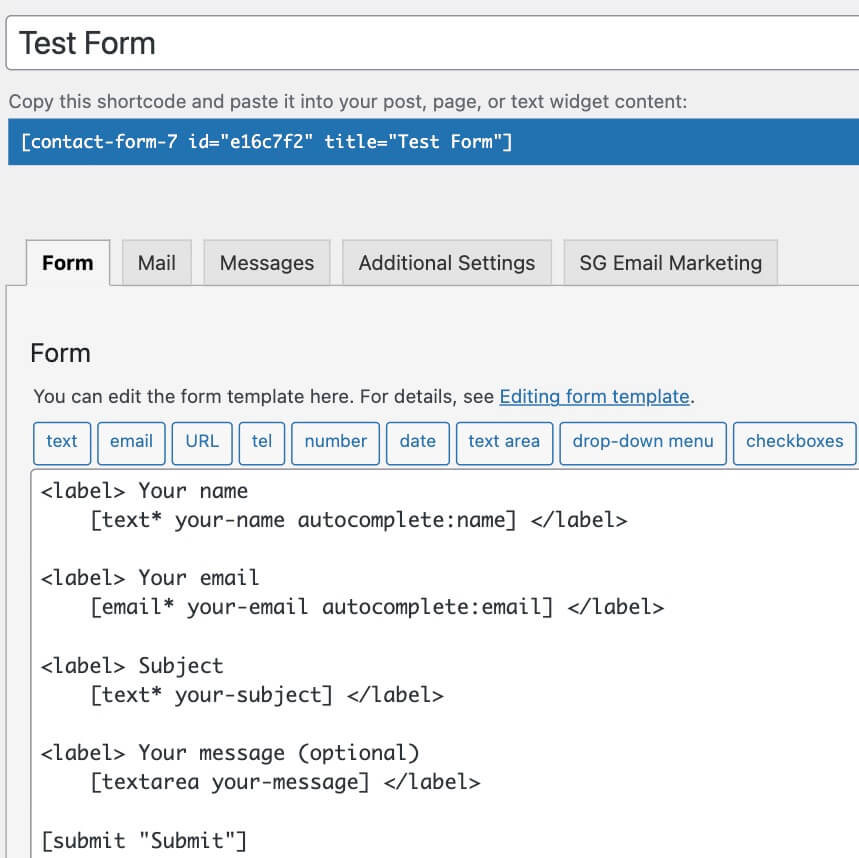
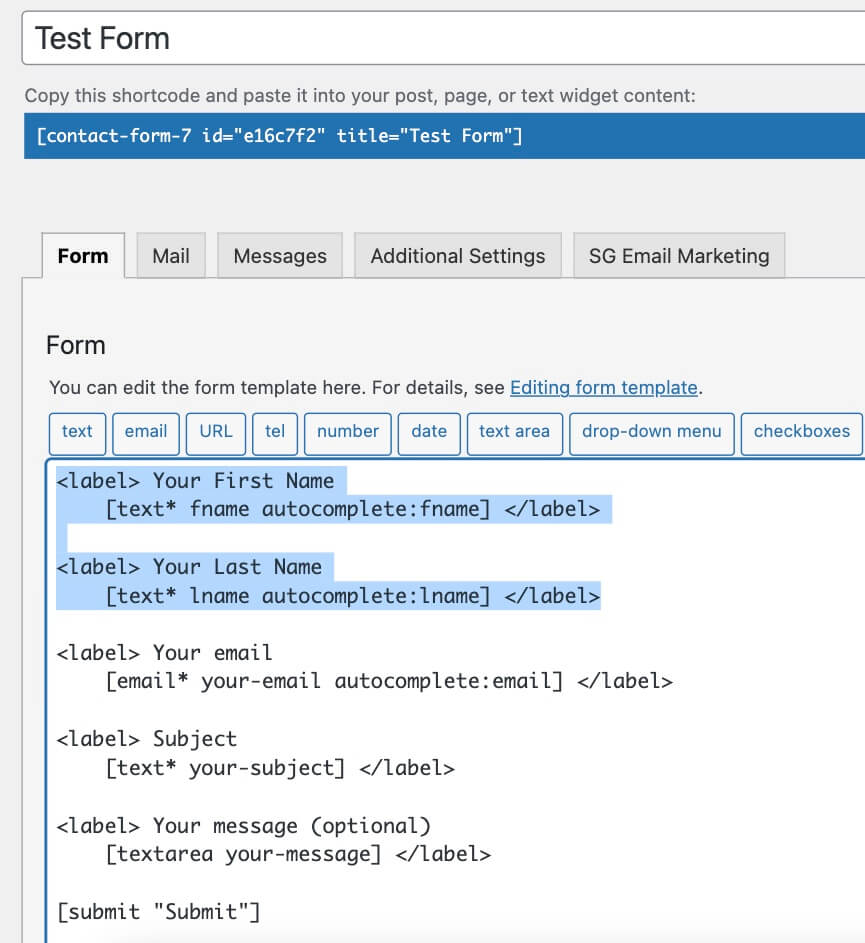
When editing such a form through Contact Form 7 interface, you see the following default code.

If you use a default form to add subscribers to your SiteGround Email Marketing, only the information provided in the fields with Name and Email identifiers will be used.

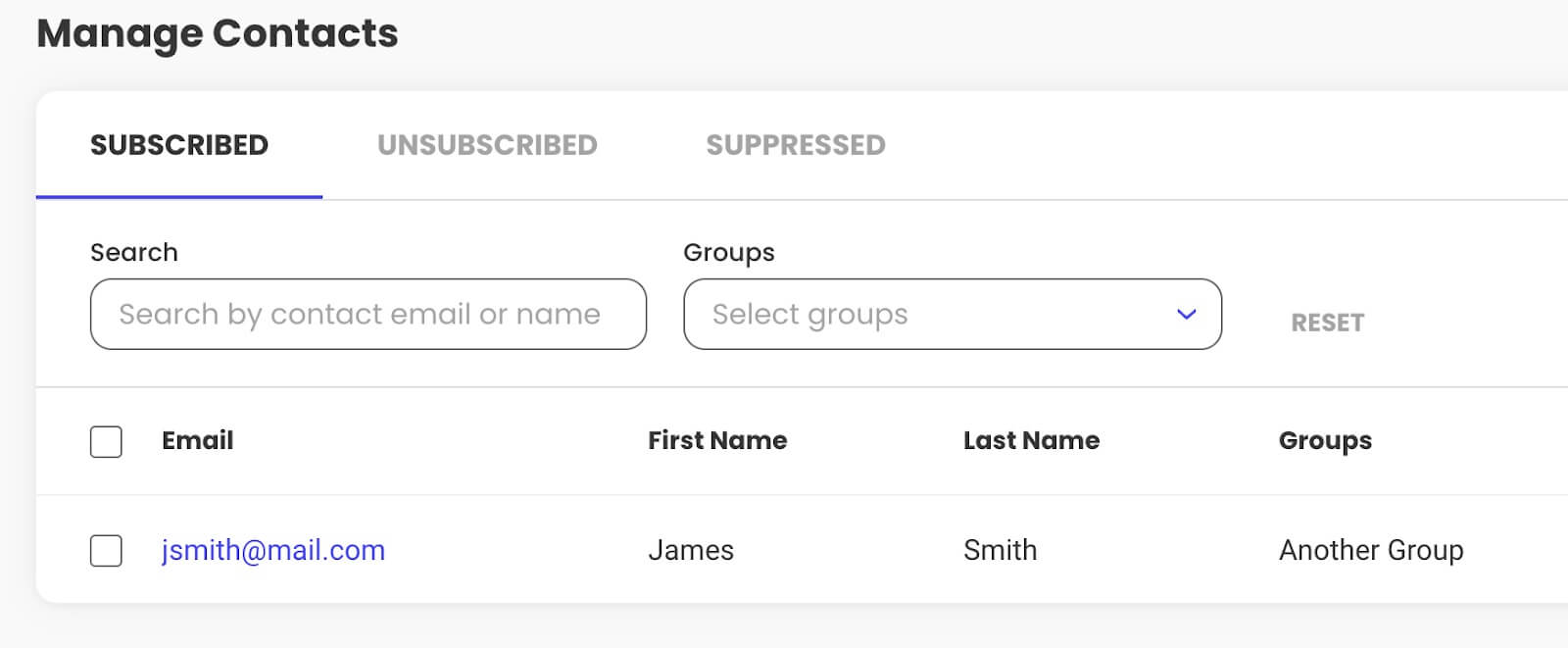
By default, Contact Form 7 records the visitor’s name in a single field. On the other hand, SiteGround Email Marketing splits the name into First Name and Last Name. If there is more than one name provided in this field, SiteGround Email Marketing will try to record them separately as first and last names.
You can also modify the contact fоrm fields to have separate fields for first and last names to better match the name fields used in SiteGround Email Marketing. To do this, follow the steps below:
- Start by deleting the first label.
<label> Your name [text* your-name autocomplete:name] </label> - Add a new label for the First Name field. For instance:
<label> Your First name [text* fname autocomplete:fname] </label>“Your First name” is the field name your site visitors will see. You can type any text you want here.
“fname” is an identifier instructing Email Marketing that the value in this field is the visitor’s first name. To make sure this field will be recorded as a first name in SiteGround Еmail Мarketing, do not change the content inside the parentheses.
- Add a label for the Last Name field. For example:
<label> Your Last name [text* lname autocomplete:lname] </label>“Your Last name” is the field name your site visitors will see. You can type any text you want here.
“lname” is an identifier instructing Email Marketing that the value in this field is the visitor’s last name. To make sure this field will be recorded as a last name in SiteGround Еmail Мarketing, do not change the content inside the parentheses.
The final code of the contact form fields should look similar to the image below.

In this format, the contact form will prompt visitors to submit their first and last names as separate entries.