How to Create a Drop-down Menu in Joomla!
Table of Contents
If your site structure requires that you have a submenu item this can be handled by creating a drop-down menu for your Joomla! website. In the latest Joomla! versions you can create drop-down menu items the same way you create regular menu items. The only difference is that you choose a parent menu item during the process.
Joomla! 4
Create a Joomla! Drop-down Menu
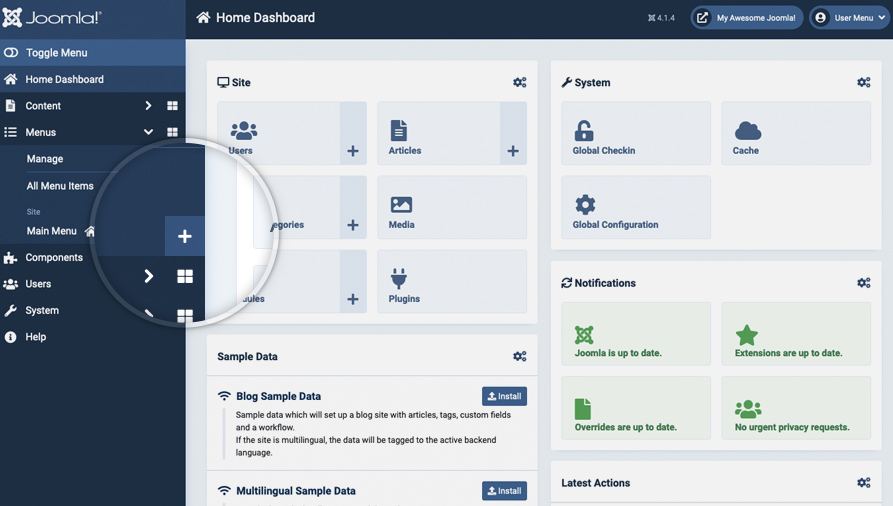
Access your Joomla! administrative dashboard and go to Menus > Main Menu > Add New Menu Item.

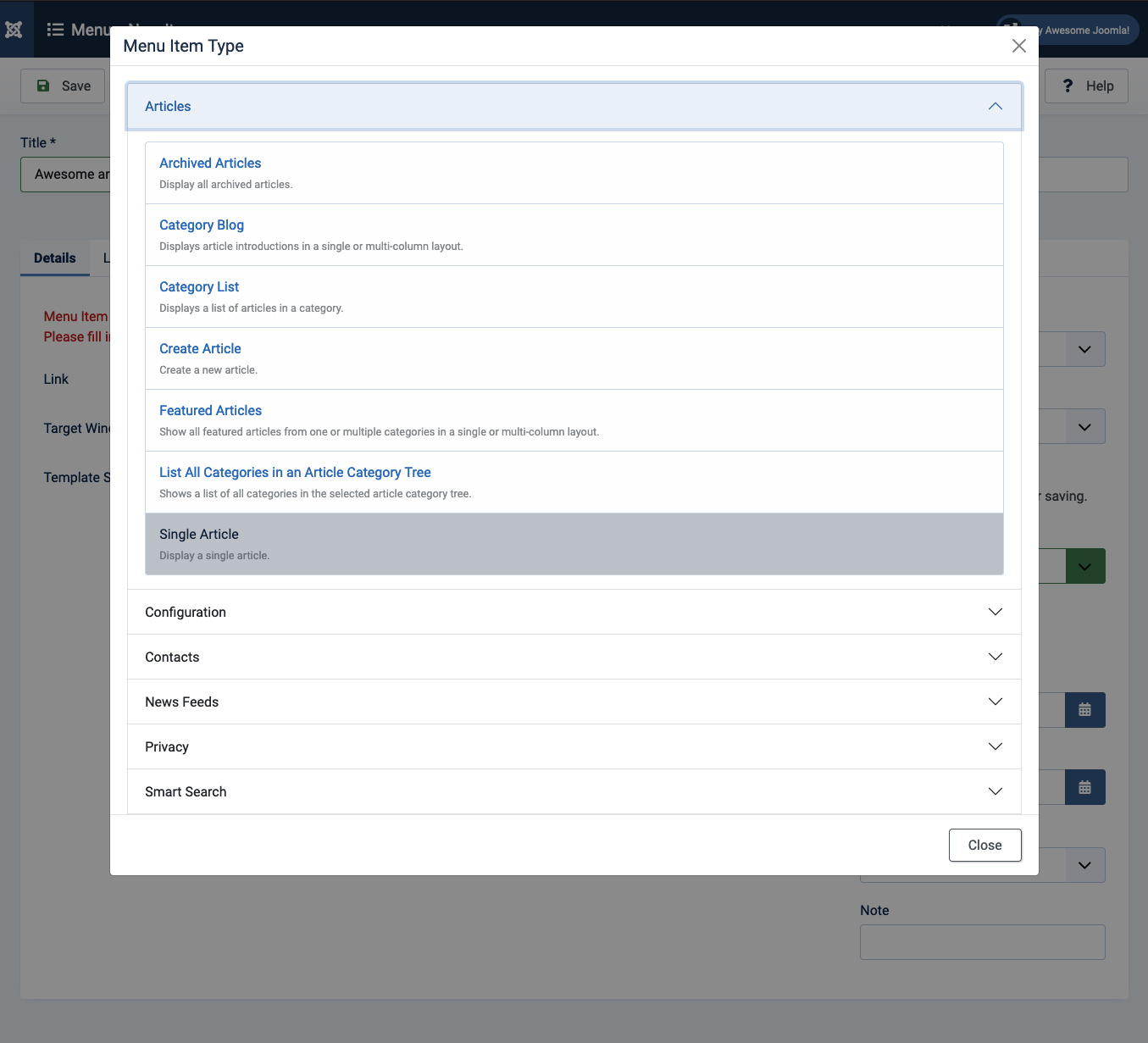
Now you need to select the menu item type. In this example, we will show you how to make the drop-down menu link open a single Joomla! article. To do this, click on Select next to the Menu Item Type label. A list with the available menu items will appear. Select the Articles category and choose Single Article.

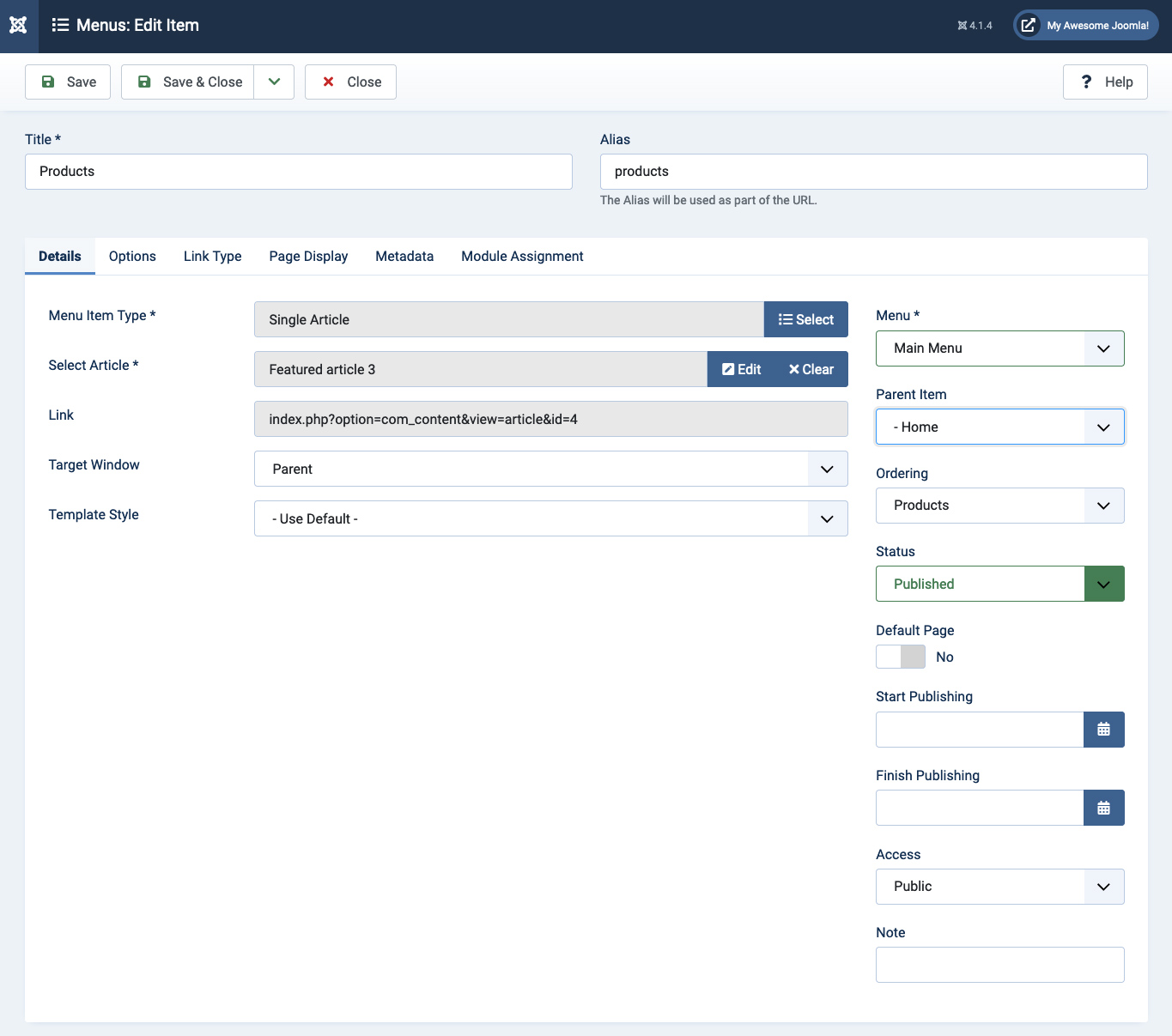
Now you have to choose the actual article you want to link to. Click on Select next to the Select Article label. A list with all of your articles will appear. Choose the one you want to link to and click on its title.
The next step is to enter a title for the menu item. To do this fill in the field next to the Menu Title label. In this tutorial, we will create a submenu named Products.
Find the Parent Item label and click on the drop-down menu next to it. Now select the parent menu for the new menu item we’re creating. As we mentioned in the first paragraph, for the purpose of this tutorial we will choose an existing Home menu item as a parent.

Finally, click on Save in the top left part of the page.
That’s it! You can now navigate to the front-end of your website and hover your mouse over the Home Menu. You will notice the newly created menu item appearing under it.
Create an Empty Parent Menu
Often you don’t need to have a parent menu that loads a specific page but just a container to group a few menu items together. Joomla! doesn’t have a standard menu type for empty menu elements but thankfully there is a workaround for this. You need to create a main menu item following the same steps described above until you have to choose the Menu Item Type. This time instead of a “Single Article”, you need to select System Links > URL.
On the next page, you need to fill in the hashtag symbol – “#” in the Link field and save that menu.
That’s it, you can now add child elements to this menu item as explained in the first part of this tutorial. The Home menu itself will not change the URL to a different page but will only show its submenus.
Joomla! 3
Create a Joomla! 3.x Drop-down Menu
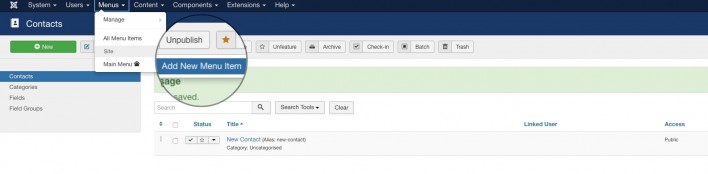
First, you need to access your Joomla! 3 administrative area and go to Menus > Main Menu > Add New Menu Item.

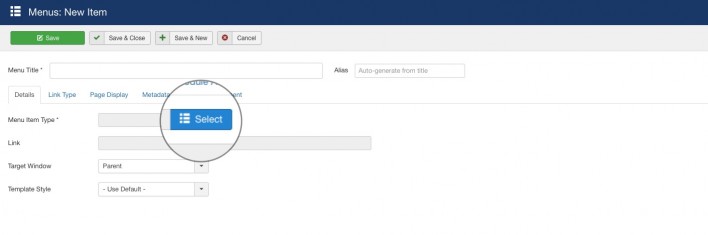
Now you need to select the menu item type. In this example, we will show you how to make the drop-down menu link open a single Joomla! 3.x article. To do this, click on Select next to the Menu Item Type label.

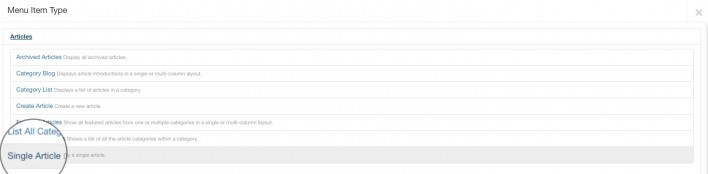
A lightbox with the available menu items will appear. Select the Articles category and choose Single Article.

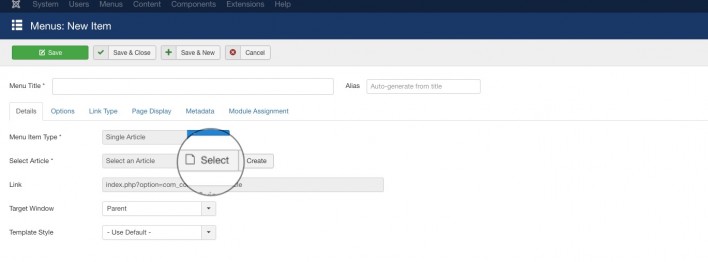
Now you have to choose the actual article you want to link to. To do this, first, click on Select next to the Select Article label.

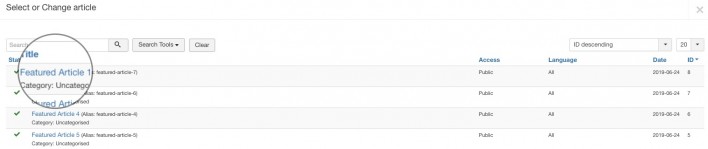
A lightbox with all of your articles will appear. Choose the one you want to link to and click on its title.

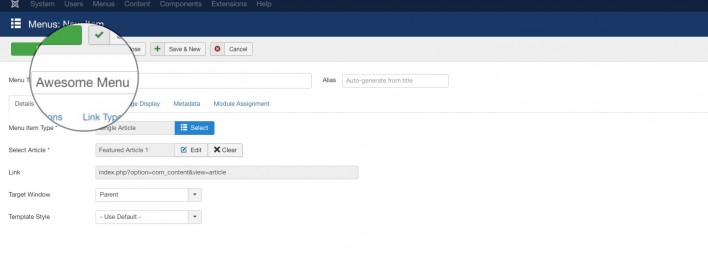
The next step is to enter a title for the menu item. To do this fill in the field next to the Menu Title label. In our tutorial, we will create a submenu named Awesome Menu.

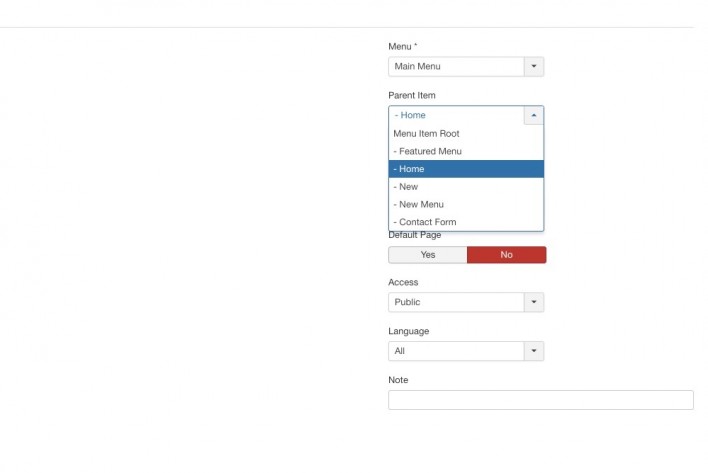
Find the Parent Item label and click on the drop-down menu next to it. Now select the parent menu for the new menu item we’re creating. As we mentioned in the first paragraph, for the purpose of this tutorial we will choose an existing Home menu item as a parent.

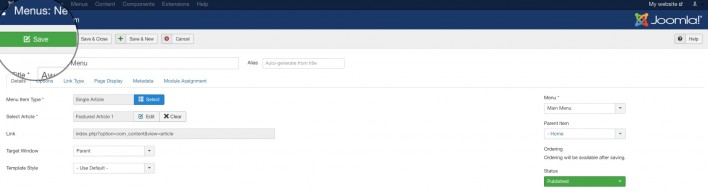
Finally, click on Save in the top left part of the page.

That’s it! You can now navigate to the front-end of your website and hover your mouse over the Home Menu. You will notice the newly created menu item appearing under it.
Create an Empty Parent Menu
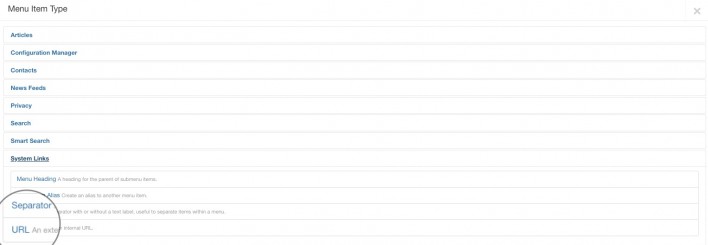
Often you don’t need to have a parent menu that loads a specific page but just a container to group a few menu items together. Joomla! 3 doesn’t have a standard menu type for empty menu elements but thankfully there is a workaround for this. Basically, you need to create a main menu item following the same steps described above until you have to choose the Menu Item Type. This time instead of a “Single Article”, you need to select System Links > URL.

On the next page, you need to fill in the hashtag symbol – “#” in the Link field and save that menu.
That’s it, you can now add child elements to this menu item as explained in the first part of this tutorial. The Home menu itself will not change the URL to a different page but will only show its submenus.