Create Your Website's Homepage
Table of Contents
For the purpose of this tutorial, we will create a static page and set it as a homepage. You can style it the way you want, add different modules to it later on, but the foundation will be a Basic Page.
Create the Basic Page
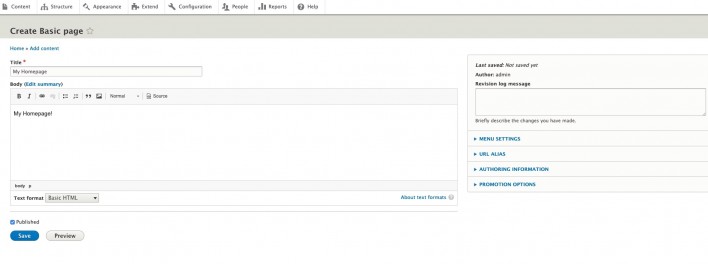
First, let’s create a page that will have our homepage content. To do this, go to Content > Add Content > Basic Page. This will take you to the content creation page.

Once you add your content and format it, make sure to place a tick on Published.
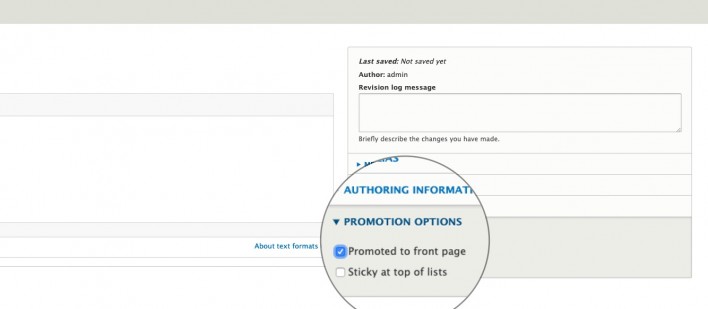
Afterward, make sure it would display on the website’s home page. For that purpose, you should expand the Promotion Options menu and tick the Promoted to front page option.

Finally, click on Save at the bottom of your page.
Set your New Page as Homepage
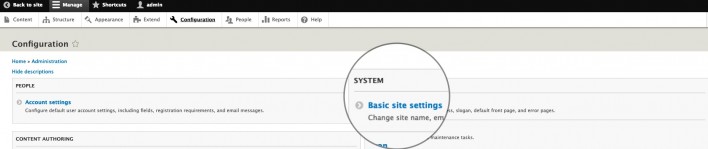
Now that we’ve created the basic page, we need to set it as a homepage for the website. To do this, go to Configuration > Basic site settings.

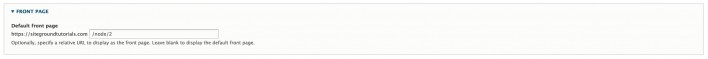
Locate the Front Page section and paste the URL of the page you’ve just created in the Default front page field.

Now click on Save configuration and that’s it! Your homepage is successfully created.